20067-UnlimitedColorsPack-049 v4.3.0
Documentation
- Created: 24/08/2015
- Latest update: 24/05/2019
- By: DNNGo
- Email: dnnskindev@gmail.com
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
General Information
DotNetNuke Information
To install this skin you must have a working version of Dotnetnuke already installed. If you need help to install Dotnetnuke, follow the instructions in Documentation Center.
What Is Included With Your Package
When you purchase our theme, you will receive one large .zip file that contains everything inside. Unzip that file to get all the content inside. Below is a full list of everything that is included along with a brief description of each item. See the corresponding sections for info on installing the theme.
- Inside the Content folder are: DNN Skins folder, DNNGo_DNNGallery Module folder, DNNGo_LayerGalleryPro folder, DNNGo_PhotoAlbums Module folder, DNNGo_PowerForms Module folder, DNNGo_xPlugin Module folder, DNNGo_xBlog Module folder, PSD folder, Page template.
- DNN Skins folder - The skin in this folder can be used in DNN 8.x, DNN 9.x only.
- DNNGo_DNNGalleryPro Module folder - This module contains 15 responsive sldiers in total.
- DNNGo_LayerGalleryPro folder - You can see this module in the banner section on home page.
- DNNGo_PhotoAlbums folder - You can see this module in Portfolios page.
- DNNGo_PowerForms folder - You can create forms through this module.
- DNNGo_xBlog Module folder - You can see this module on Blog page.
- Page Templates folder - Exported page templates will allow you to reproduce our live demo pages.
Notice: If you bought the theme from DNN Store (http://store.dnnsoftware.com), then none of module files are included in the download package. It only include DNN Skins, DNNGo_xPlugin, Page Templates and PSD files. If you need to purchase modules, please contact us via email (dnnskindev@gmail.com).
What Are The Requirements To Use skins and modules
To use skins and modules, you must be running DNN 8.x or higher. We have tested it with DNN 8.x, DNN 9.x.
Skin and Required Modules Installation
For DNN 8
-
Go to Host-Settings –> Host-Settings, and select the tab Other Settings, changing Max Upload Size to 28 or higher.

-
Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_xPlugin_0x.0x.0x_PA.zip
-
Go to Host –> Extensions –> Install Extension wizard to install the skin pack 20067-UnlimitedColorsPack-049-DNNSkins.zip

-
You can install other modules as per your own needs.
-
After the installation has been completed, navigate to Admin –> Site Settings –> Basic Settings (tab) –> Appearance (section) and specify portal and edit skins and containers like shown in the screenshot below. It should be done, in order to make your DNN admin UI look correct and readable.

-
Now you can upload the LOGO image in Admin –> Site Settings –> Basic Settings (tab) –> Appearance (section) page.

For DNN 9
-
Go to Settings –> Security –> More, and select the tab MORE SECURITY SETTINGS, changing Max Upload Size to 28 or higher.

-
Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_xPlugin_0x.0x.0x_PA.zip
-
Go to Host –> Extensions –> Install Extension wizard to install the skin pack 20067-UnlimitedColorsPack-049-DNNSkins.zip

-
You can install other modules as per your own needs.
-
Manage
After the installation has been completed, navigate to Manage –> Themes. Select and apply 20067-UnlimitedColorsPack-049

-
You can upload the LOGO image in Settings –> Site Settings page.

Change the Settings of HTML Editor
By default, HTML editor will remove the div tags whose content is blank. For example: if we add the code <div class=”pt-20″></div> in HTML editor and click save, you will find the code is missing when you edit it afterwards. So we need to change the settings to prevent this from happening.
Log in to your site as super administrator.
Go to SETTINGS > Site Settings > Site Behavior > MORE, click the Open HTML Editor Manager.

Click the Main Settings tab. Set the value of Administrators to be Full.

Click the Editor Config tab.

Set the value of AllowedContent to be true.

Set the value of FillEmptyBlocks to be false.

Set the value of ignoreEmptyParagraph to be false.

Click the Save button.
How to import page template?
Exported page templates will allow you to reproduce our live demo pages. We'll reproduce the home page as an example.
For DNN 8
-
You can find these files in Page Templates Directory.
-
Upload Home.page.template file into your portal root (e.g. Portals/0/Templates/) in the previous chapter and synchronize your folders, you are able to start using page templates to clone live demo pages.

-
Because page templates can not import image files, you need to upload all the photo files of the "images" folder into your portal root (e.g. Portals/0/).

-
Synchronize the file in Admin > File-Management

-
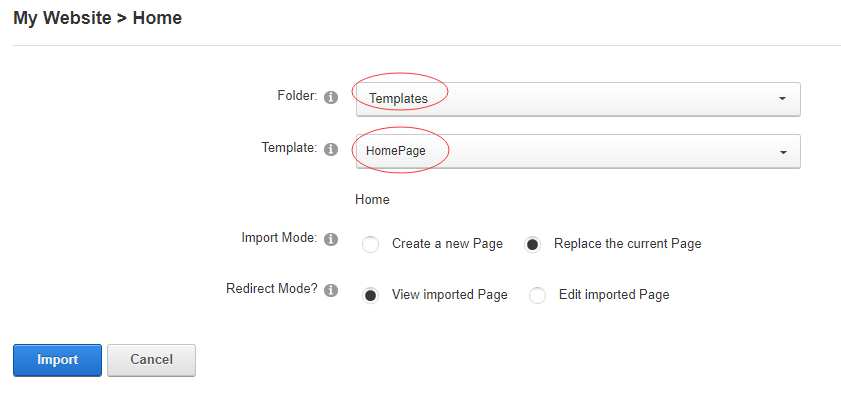
Navigate to the Home page and click Pages -> Import.

-
Find a proper page exported content file navigating to Templates folder and choosing for example Home page.

-
Choose "Replace the current Page" and the redirect mode you need. Please note, if you select "Replace the current Page", content of current page will be reset.

-
Click Import button if everything is correct.
-
Specify page settings according to your needs (necessarily apply HomePage skin to the home page) and click "Update Page". The home page is ready.
For DNN 9
-
Go to Manage > Site Assets

-
Uploading Home.page.template file to Templates folder

-
Because page templates can not import image files, you need to upload all the photo files of the "images" folder into your portal root (e.g. Portals/0/).

-
Go to Content > Pages > Add Page

-
Choose your template from Template drop-down.

- Click Add Page
Note : Page templates can only be imported when you are creating a new page.
Skin features and how to use them.
Page Template
The product contains page templates for all pages in the live demo, you can copy our demo site by importing the page templates.
Seven kinds of header layout
You can click the xPlugin button to go to settings page, and then choose different header styles in Header Layout section.
You can click these links to check different header styles. header 1, header 2, header 3, header 4, header 5, header 6, header 7

Each header includes very rich setting options, you can modify the color of whatever you would like to . For example: text color, font size and background color etc.

Header 7 is a left menu. It includes three display modes, which are Fixed Position, OnClick Open, Push Content.
Header Position
Header Position is for setting the position of Header. If you have it set to Float to top, Header will float over the Banner. If you have it set to Not float, Header will show with Banner side by side. You can compare the difference between these two settings through the following two screen shots.

Insidepage-leftmenu layout
Insidepage-leftmenu layout page is using InsidePage-leftmenu skin. Menus on the left side are displaying the second level menus.

Full Layout and Boxed Layout
This skin contains Full Layout and Boxed Layout, you can set through Content Layout section.
With Boxed Layout applied, you can still set page background, it will display around the content. You can click link to check demo url of boxed layout.
The background can be set as static or rotating image or any solid color for you choose to apply, also you can set different background images for different pages.

How to set background image for DNN page.
- You need to choose Boxed Layout.
- Choose Page Background in the Option for Show bg, save settings.

- Click "pages" nav in the xPlugin.
- Click Edit Background icon.

- Upload image, the background image will show as slider if you choose two or more images.

- "Globals" allows you to set background image for all pages.
- Also you can set background image for each page.
- You can set not to use images in "Globals".

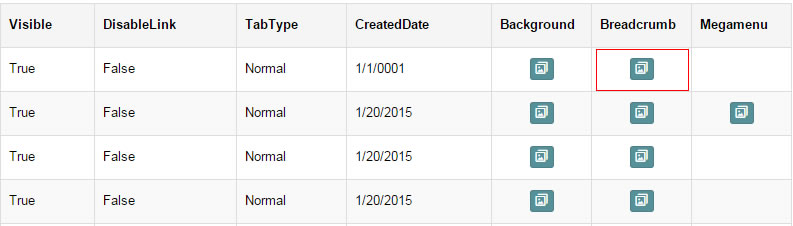
How to set breadcrumb image for DNN page.
- Choose Breadcrumb Background in the Option for Show bg, save settings.

- Click "pages" nav in the xPlugin.

- Click Edit Breadcrumb icon.

- Upload image, the background image will show as slider if you choose two or more images.

- "Globals" allows you to set background image for all pages.
- Also you can set background image for each page.
- You can set not to use images in "Globals".

Loading Style
You can set the page loading animation.

You can select to have this feature turned on or off.

Content Style
You can set the font color and size, link color, the color of H1-H6 etc of the content area.

Five kinds of Breadcrumb layouts
You can choose different Breadcrumb styles through Breadcrumb Layout.
You can click these links to check different breadcrumb styles. breadcrumb 1, breadcrumb 2, breadcrumb 3, breadcrumb 4, breadcrumb 5

You can change the text color, background color and background image etc for each Breadcrumb layout.

Create a Skin
You can create a new skin through xPlugin. Please note the new skin name shouldn't be the same as the current skin.

Standard Menu and MegaMenu
The skin sub menus contain two types-Standard Menu and MegaMenu.
Standard Menu is the default menu type, the sub menus will be set to display in one column only, as shown in screen shot below:

MegaMenu will set sub menus to display in multiple columns, also you can display HTML module or third party module in sub menus, as shown below:

You can set the MegaMenu as per steps below:
- Click "pages" nav in the xPlugin.
- Click Edit MegaMenu button. Please note MegaMenu can be set for first level menus only.
- Set the menu type to MegaMenu.

- Mega Menu has 5 sections: Menu Top, Menu Right, Menu Bottom, Menu Left, Menu Center.
- Click Add button so you will be able to add HTML module or any third module to Menu Top, Menu Right, Menu Bottom, Menu Left.

- Module Type-choose to display HTML module or third module.
- Menu Center-it will display secondary menus here.
- Mega Columns-set number of columns the secondary menu will display.
- You can set width for Menu Right, Menu Left, Menu Center, please note their previous total width shouldn't be more than 100.

Set menu typography icon
You can set menu typography icon through the settings below:
![]()
You can set typography icon in Icon option under Pages setting, each page has separate icon settings.
![]()
You can choose the icon you need through dropdown options, you can also find the icon you need through text filter.
Set Up Google Map
You can create Google Map easily following these steps:
- Go to xplugin, and click Map Settings tab to fill in API.
- You can register through https://developers.google.com/maps/documentation/javascript/get-api-key.
- Place the code <div id="gmap01"></div> into HTML module.
- Enter location of the map in Address, for example: Bear city, ny
- Enter description in Markers Html, for example: hello word
CSS Codes
Skin is using bootstrap framework. You will get to know more through this url. Link
Width of content area
dnn_layout is the page content framework:
| Device width | Width of content area |
| Large devices Desktops (≥1200px) | 1170px |
| Medium devices Desktops (≥992px) | 970px |
| Small devices Tablets (≥768px) | 750px |
| Extra small devices Phones (<768px) | auto |
content_mid is the spacing between both sides of the page :
| Device width | Spacing |
| Large devices Desktops (≥1200px) | 30px |
| Medium devices Desktops (≥992px) | 20px |
| Small devices Tablets (≥768px) | 15px |
| Extra small devices Phones (<768px) | 15px |
<div class="dnn_layout"> <div class="content_mid clearfix"> content ... </div> </div>
Bootstrap 12 grid layout
<!-- Tablet and desktop devices are 50% wide, mobile device is 100% wide --> <div class="row"> <div class="col-sm-6">.col-sm-6</div> <div class="col-sm-6">.col-sm-6</div> </div> <!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div>
Display and hide elements
| Extra small devices Phones (<768px) | Small devices Tablets (≥768px) | Medium devices Desktops (≥992px) | Large devices Desktops (≥1200px) | |
|---|---|---|---|---|
.visible-xs |
Visible | Hidden | Hidden | Hidden |
.visible-sm |
Hidden | Visible | Hidden | Hidden |
.visible-md |
Hidden | Hidden | Visible | Hidden |
.visible-lg |
Hidden | Hidden | Hidden | Visible |
.hidden-xs |
Hidden | Visible | Visible | Visible |
.hidden-sm |
Visible | Hidden | Visible | Visible |
.hidden-md |
Visible | Visible | Hidden | Visible |
.hidden-lg |
Visible | Visible | Visible | Hidden |
Visible in mobile devices and hidden in other devices <div class="visible-xs">content...</div> Visible in other devices and hidden in mobile devices <div class="hidden-xs">content...</div>
Vertical spacing
/*page Spacing*/
.mt-10 {margin-top: 10px;}
.mb-10 {margin-bottom: 10px;}
.pt-10 {padding-top: 10px;}
.pb-10 {padding-bottom: 10px;}
.mt-20 {margin-top: 20px;}
.mb-20 {margin-bottom: 20px;}
.pt-20 {padding-top: 20px;}
.pb-20 {padding-bottom: 20px;}
.mt-30 {margin-top: 30px;}
.mb-30 {margin-bottom: 30px;}
.pt-30 {padding-top: 30px;}
.pb-30 {padding-bottom: 30px;}
.mt-40 {margin-top: 40px;}
.mb-40 {margin-bottom: 40px;}
.pt-40 {padding-top: 40px;}
.pb-40 {padding-bottom: 40px;}
.mt-50 {margin-top: 50px;}
.mb-50 {margin-bottom: 50px;}
.pt-50 {padding-top: 50px;}
.pb-50 {padding-bottom: 50px;}
.mt-60 {margin-top: 60px;}
.mb-60 {margin-bottom: 60px;}
.pt-60 {padding-top: 60px;}
.pb-60 {padding-bottom: 60px;}
Font Family
You can set Font Family throughDNNGo.xPlugin > Content Layout > Content Style

<div class="default_family">content...</div>Special Font Family 1:Extend font, you can call through class.
<div class="special_family_1">content...</div>Special Font Family 2:Extend font, you can call through class.
<div class="special_family_2">content...</div>Default Font Size :Used as page default font size, it is also possible to call through class.
<div class="default_size">content...</div>Big Font Size : Extend font size 1, you can call through class.
<div class="big_size">content...</div>Small Font Size : Extend font size 2, you can call through class.
<div class="small_size">content...</div>Default Line Height : Used as page default line-height, it is also possible to call through class.
<div class="default_line_height">content...</div>Small Line Height :Extend font size 1, you can call through class.
<div class="small_line_height">content...</div>Big Line Height :Extend font size 2, you can call through class.
<div class="big_line_height">content...</div>
CSS background

<div class="backgroundImage1">backgroundImage1</div>

<div class="backgroundImage2">backgroundImage2</div>

<div class="backgroundImage3">backgroundImage3</div>

<div class="backgroundImage4">backgroundImage4</div>

<div class="backgroundImage5">backgroundImage5</div>

<div class="backgroundImage6">backgroundImage6</div>

<div class="backgroundImage7">backgroundImage7</div>

<div class="backgroundImage8">backgroundImage8</div>

<div class="backgroundImage9">backgroundImage9</div>

<div class="backgroundImage10">backgroundImage10</div>

<div class="backgroundImage11">backgroundImage11</div>

- You can modifycol-sm-61.to change width of the right and left sides.
<div class="backgroundImage12">
<div class="dnn_layout">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6">backgroundImage12</div>
<div class="col-sm-6 bg_masks" >
<div>backgroundImage12</div>
</div>
</div>
</div>
</div>
</div>

<div class="backgroundImage13">backgroundImage13</div>

- You can modifycol-sm-6to change width of the right and left sides.
<div class="backgroundImage14">
<div class="dnn_layout">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6">backgroundImage14</div>
<div class="col-sm-6 bg_masks" >
<div>backgroundImage14</div>
</div>
</div>
</div>
</div>
</div>

<div class="backgroundImage15"> <div class="image"></div> backgroundImage15 </div>

- You can modifycol-sm-61.to change width of the right and left sides.
<div class="backgroundImage16">
<div class="dnn_layout">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6">backgroundImage16</div>
<div class="col-sm-6 bg_masks">
<div>backgroundImage16</div>
</div>
</div>
</div>
</div>
</div>

- You can change address of
gmap2incustom.js
<div class="backgroundImage17"> <div class="left">backgroundImage17</div> <div class="right" id="gmap2"></div> </div>

<div class="backgroundImage18">backgroundImage18</div>

<div class="backgroundImage19">backgroundImage19</div>

<div class="backgroundImage20">backgroundImage20</div>

<div class="backgroundImage21">backgroundImage21</div>

<div class="backgroundImage22">backgroundImage22</div>

<div class="backgroundImage23">backgroundImage23</div>

<div class="backgroundImage24">backgroundImage24</div>

<div class="backgroundImage25">backgroundImage25</div>

<div class="backgroundImage26">backgroundImage26</div>

<div class="backgroundImage27">backgroundImage27</div>

<div class="backgroundImage28">backgroundImage28</div>

<div class="backgroundImage29">backgroundImage29</div>
Short Codes
This skin contains a lot of short codes, it is very easy for you to use even you know nothing about js and css, all you need to do is just copying the short codes to HTML module.
Pricing
You can click the link to check Pricing demo. Demo Link
Style 1:
Below is the screen shot:


Codes are as follows:
<div class="price-table price-table2 col4 ">
<div class="col">
<div class="price_title">
<h3> BASIC</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10<span class="unit">Per Month</span></span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>Add this too</li>
<li>You even get this</li>
</ul>
<a href="#" class="btn ">BUY NOW</a> </div>
</div>
<div class="col ">
<div class="price_title ">
<h3> PROFESSIONAL</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">20<span class="unit">Per Month</span></span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>Add this too</li>
<li>You even get this</li>
</ul>
<a href="#" class="btn ">BUY NOW</a> </div>
</div>
<div class="col best_value">
<div class="price_title">
<h3> BUSINESS</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">30<span class="unit">Per Month</span></span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>Add this too</li>
<li>You even get this</li>
</ul>
<a href="#" class="btn ">BUY NOW</a> </div>
</div>
<div class="col">
<div class="price_title">
<h3>MAXIMUM</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">40<span class="unit">Per Month</span></span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>Add this too</li>
<li>You even get this</li>
</ul>
<a href="#" class="btn ">BUY NOW</a> </div>
</div>
</div>
Option:
col2~col5is corresponding to the columns that display. You can change the columns you need through value2~5
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table3 col5">
<div class="col color-1">
<div class="price_title">
<h3>FREE</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/mo</span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>Add this too</li>
<li><span class="fa fa-check"></span> </li>
<li> You even get this</li>
<li> And a little of thi</li>
</ul>
<div class="level"> <span>★</span>★★★★</div>
<a class="btn " href="#">BUY NOW</a> </div>
</div>
<div class="col color-2">
<div class="price_title ">
<h3>LIGHT</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/mo</span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>Add this too</li>
<li><span class="fa fa-check"></span> </li>
<li><span class="fa fa-check"></span> </li>
<li><span class="fa fa-check"></span> </li>
</ul>
<div class="level"> <span>★★</span>★★★</div>
<a class="btn " href="#">BUY NOW</a> </div>
</div>
<div class="col color-3 best_value">
<div class="price_title">
<h3>BASIC</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/mo</span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>Add this too</li>
<li><span class="fa fa-check"></span> </li>
<li><span class="fa fa-remove"></span> </li>
<li><span class="fa fa-check"></span> </li>
</ul>
<div class="level"> <span>★★★</span>★★</div>
<a class="btn " href="#">BUY NOW</a> </div>
</div>
<div class="col color-4">
<div class="price_title">
<h3>SUPER</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/mo</span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>Add this too</li>
<li><span class="fa fa-remove"></span> </li>
<li><span class="fa fa-remove"></span> </li>
<li><span class="fa fa-remove"></span> </li>
</ul>
<div class="level"> <span>★★★★</span>★</div>
<a class="btn " href="#">BUY NOW</a> </div>
</div>
<div class="col color-5">
<div class="price_title">
<h3>DELUXE</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span><span class="unit">/mo</span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>Add this too</li>
<li><span class="fa fa-remove"></span> </li>
<li><span class="fa fa-check"></span> </li>
<li><span class="fa fa-remove"></span> </li>
</ul>
<div class="level"> <span>★★★★★</span></div>
<a class="btn " href="#">BUY NOW</a> </div>
</div>
</div>
Option:
col2~col5is corresponding to the columns that display. You can change the columns you need through value2~5color-1~color-5is the corresponding color of each column. You can change the color you need through value1~5
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table4 row">
<div class="col-md-3 col-sm-6">
<div class="price_title"> <span class="glyphicons glyph-pie-chart"></span>
<h2> BASIC</h2>
</div>
<div class="price_holder">
<div class="price_box"> <span class="price">$10</span> <span class="unit">Per Month</span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>responsive web design</li>
</ul>
<a class="btn " href="#">BUY NOW!</a> </div>
</div>
<div class="col-md-3 col-sm-6 best_value">
<div class="price_title "> <span class="glyphicons glyph-dislikes"></span>
<h2> PROFESSIONAL</h2>
</div>
<div class="price_holder">
<div class="price_box"> <span class="price">$20</span> <span class="unit">Per Month</span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>responsive web design</li>
</ul>
<a class="btn" href="#">BUY NOW!</a> </div>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6">
<div class="price_title"> <span class="glyphicons glyph-magic"></span>
<h2> BUSINESS</h2>
</div>
<div class="price_holder">
<div class="price_box"> <span class="price">$30</span> <span class="unit">Per Month</span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>responsive web design</li>
</ul>
<a class="btn" href="#">BUY NOW!</a> </div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title"> <span class="glyphicons glyph-globe"></span>
<h2>MAXIMUM</h2>
</div>
<div class="price_holder">
<div class="price_box"> <span class="price">$40</span> <span class="unit">Per Month</span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
<li>responsive web design</li>
</ul>
<a class="btn " href="#">BUY NOW!</a> </div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width for each column. You can change the width you need through value1~12
ProgressBars Counters
You can click the link to check ProgressBars Counters demo. Demo Link
Style 1
Below is the screen shot:

Codes are as follows:
<div class="number_Animation_1 row a_t_c"> <div class="col-md-3 col-sm-6"> <span class="fa fa-user a_b_c"> </span> <span class="animation number" data-number="5300">0</span> </div> <div class="col-md-3 col-sm-6"> <span class="fa fa-heart a_b_c"> </span> <span class="animation number" data-number="10321">0</span> </div> <div class="clearfix visible-sm"></div> <div class="col-md-3 col-sm-6"> <span class="fa fa-star a_b_c"> </span> <span class="animation number" data-number="4632">0</span> </div> <div class="col-md-3 col-sm-6"> <span class="fa fa-bookmark a_b_c"> </span> <span class="animation number" data-number="6548">0</span> </div> </div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12- You can change the font icon through
fa fa-user. font icon list - You can change the value you need to display through
data-number
Style 2
Below is the screen shot:


Codes are as follows:
<div class="chart_list_1 row a_t_c">
<div class="col-md-3 col-sm-6">
<div data-percent="100" class="percentage1">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p>WEB DESIGN</p>
</div>
<div class="col-md-3 col-sm-6">
<div data-percent="70" class="percentage1">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p>HTML5 & CSS3</p>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6">
<div data-percent="80" class="percentage1">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p>GRAPHIC DESIGN</p>
</div>
<div class="col-md-3 col-sm-6">
<div data-percent="46" class="percentage1">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p>DNN</p>
</div>
</div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12data-percentis for controlling the percentage that displays, you can display percentage through value0~100
Style 3
Below is the screen shot:

Codes are as follows:
<div class="loaded_list_3">
<p>PHOTOSHOP </p>
<div class="progress">
<div class="bar animation animationwidth a_bg_c" data-width="90%"> <span></span> </div>
</div>
<p>ILLUSTRATOR</p>
<div class="progress">
<div class="bar animation animationwidth a_bg_c" data-width="95%"> <span></span> </div>
</div>
<p>COREL DRAWL</p>
<p> </p>
<div class="progress">
<div class="bar animation animationwidth a_bg_c" data-width="85%"> <span></span> </div>
</div>
<p>DNN</p>
<div class="progress">
<div class="bar animation animationwidth a_bg_c" data-width="75%"> <span></span> </div>
</div>
</div>
<div class="loaded_list_4">
<p>PHOTOSHOP </p>
<div class="progress">
<div class="bar animation animationwidth a_bg_c" data-width="90%"> <span></span> </div>
</div>
<p>ILLUSTRATOR</p>
<div class="progress">
<div class="bar animation animationwidth a_bg_c" data-width="95%"> <span></span> </div>
</div>
<p>COREL DRAWL</p>
<p> </p>
<div class="progress">
<div class="bar animation animationwidth a_bg_c" data-width="85%"> <span></span> </div>
</div>
<p>DNN</p>
<div class="progress">
<div class="bar animation animationwidth a_bg_c" data-width="75%"> <span></span> </div>
</div>
</div>
Option:
data-widthis for controlling the percentage that displays, you can display percentage through value0~100
Style 4
Below is the screen shot:

Codes are as follows:
<div class="number_Animation_2 row">
<div class="col-md-3 col-sm-6">
<div class="box"> <span class="fa fa-user a_t_c"> </span> <span data-number="5300" class="animation number">0</span> LIKES </div>
</div>
<div class="col-md-3 col-sm-6">
<div class="box"> <span class="fa fa-heart a_t_c"> </span> <span data-number="10321" class="animation number">0</span> PRODUCTS </div>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6">
<div class="box"> <span class="fa fa-star a_t_c"> </span> <span data-number="4632" class="animation number">0</span> COMMENTS </div>
</div>
<div class="col-md-3 col-sm-6">
<div class="box"> <span class="fa fa-bookmark a_t_c"> </span> <span data-number="6548" class="animation number">0</span> DOWNLOADS </div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12- You can change the font icon through
fa fa-user. font icon list - You can change the value you need to display through
data-number
Testimonials
You can click the link to check Testimonials demo. Demo Link
Option:
Testimonials includes the parameters that listed below.
data-position |
Switch mode. fade:fade in fade out, roll-left:roll from side to side, roll-vertical:roll up and down |
data-display-navigation |
Navigation display and hidden. Default to true. true:Display, false:hidden |
data-display-arrows |
Left/right arrow display and hidden. Default to true. true:Display, false:hidden |
data-autoplay |
Whether to scroll automatically or not. 0 is for not scrolling automatically, numbers greater than 0 are for scrolling automatically, and these numbers are the time interval for scrolling. Default to 3000 |
data-autoheight |
Whether to be automatic height or not, default to true. true: automatic height, false: fixed height.< |
Example:
<ul class=" Testimonials_tab" data-position="roll-vertical" data-display-navigation="true" data-display-arrows="true" data-display-navigation="false" data-autoplay="3000" data-autoheight="true">
<li>
<h3 class="title a_t_c">What Others Say About Us ?</h3>
......
Style 1:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_5" data-position="roll-vertical" data-display-navigation="false" data-autoplay="0">
<li>
<h3 class="title a_t_c">What Others Say About Us ?</h3>
<blockquote>
<p>“Content Text ...”</p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President<span>Dnn Ninja</span></small> </blockquote>
</li>
<li>
<h3 class="title a_t_c">What Others Say About Us ?</h3>
<blockquote>
<p>“Content Text ...”</p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President<span>Dnn Ninja</span></small> </blockquote>
</li>
<li>
<h3 class="title a_t_c">What Others Say About Us ?</h3>
<blockquote>
<p>“Content Text ...”</p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President<span>Dnn Ninja</span></small> </blockquote>
</li>
<li>
<h3 class="title a_t_c">What Others Say About Us ?</h3>
<blockquote>
<p>“Content Text ...”</p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President<span>Dnn Ninja</span></small> </blockquote>
</li>
</ul>
Style 2:
Below is the screen shot:

Codes are as follows:
<ul class="Testimonials_tab Testimonials_6" data-position="roll-left" data-display-navigation="false" data-autoplay="0">
<li>
<blockquote>
<p>“Content Text ...”</p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Content Text ...”</p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Content Text ...”</p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Content Text ...”</p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
</ul>
Style 3:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_7" data-position="fade" data-display-arrows="false" data-autoplay="0">
<li>
<blockquote>
<p>Content Text ... </p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>Content Text ... </p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>Content Text ... </p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>Content Text ... </p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
</ul>
Style 4:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_8" data-position="roll-left" data-display-arrows="false" data-autoplay="0">
<li>
<blockquote>
<p>“Content Text ...” </p>
<small class="a_t_c"><span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Content Text ...” </p>
<small class="a_t_c"><span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Content Text ...” </p>
<small class="a_t_c"><span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Content Text ...” </p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
</ul>
Style 5:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_9" data-position="roll-vertical" data-display-navigation="false" data-autoplay="0">
<li>
<blockquote>
<p>“Content Text ... ”</p>
<small class="a_t_c"><span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Content Text ... ”</p>
<small class="a_t_c"><span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Content Text ... ”</p>
<small class="a_t_c"><span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Content Text ... ”</p>
<small class="a_t_c"> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span>— Andy Weeks President</small> </blockquote>
</li>
</ul>
Style 6:
Below is the screen shot:

Codes are as follows:
<ul class=" Testimonials_tab Testimonials_10" data-position="roll-vertical" data-display-arrows="false" data-autoplay="0">
<li>
<blockquote>
<p class="a_bg_c">“Content Text ... ”</p>
<small class="a_t_c">Chrissie Hall <span>Designer / company</span></small> </blockquote>
</li>
<li>
<blockquote>
<p class="a_bg_c">“Content Text ... ”</p>
<small class="a_t_c">Chrissie Hall <span>Designer / company</span></small> </blockquote>
</li>
<li>
<blockquote>
<p class="a_bg_c">“Content Text ... ”</p>
<small class="a_t_c">Chrissie Hall <span>Designer / company</span></small> </blockquote>
</li>
<li>
<blockquote>
<p class="a_bg_c">“Content Text ... ”</p>
<small class="a_t_c">Chrissie Hall <span>Designer / company</span></small> </blockquote>
</li>
</ul>
Responsive Tab
You can click the link to check Responsive Tab demo. Demo Link
You can add the "resp-tabs-list" of "li" to add tab item, and add the "resp-tabs-container" of "resp_container" to add content
Example:
<div class="horizontalTab_Top">
<ul class="resp-tabs-list">
<li> Tab1 </li>
<li> Tab2 </li>
....
</ul>
<div class="resp-tabs-container">
<div class="resp_container"> Tab1 Content </div>
<div class="resp_container"> Tab2 Content </div>
....
</div>
</div>
| Variable | Default | Type | Description |
|---|---|---|---|
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 3 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_3">
<ul class="resp-tabs-list">
<li> <span>FIRST TAB</span> </li>
<li> <span>SECOND TAB</span> </li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content Text 1...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 2...</div>
</div>
</div>
</div>
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_4">
<ul class="resp-tabs-list">
<li> <span>FIRST TAB</span> </li>
<li> <span>SECOND TAB</span> </li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content Text 1... </div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 2... </div>
</div>
</div>
</div>
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Left verticalTab_Left_1">
<ul class="resp-tabs-list">
<li> <span>FIRST TAB</span> </li>
<li> <span>SECOND TAB</span> </li>
<li> <span>THIRD TAB</span> </li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content Text 1... </div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 2... </div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 3... </div>
</div>
</div>
</div>
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="pb-20">
<div class="verticalTab_Left verticalTab_Left_2">
<ul class="resp-tabs-list">
<li> <span>FIRST TAB</span> </li>
<li> <span>SECOND TAB</span> </li>
<li> <span>THIRD TAB</span> </li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content Text 1...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 2...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 3...</div>
</div>
</div>
</div>
</div>
Style 5:
Below is the screen shot:

Codes are as follows:
<div class="pb-20">
<div class="verticalTab_Left verticalTab_Left_3">
<ul class="resp-tabs-list">
<li> <span>FIRST TAB</span> </li>
<li> <span>SECOND TAB</span> </li>
<li> <span>THIRD TAB</span> </li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content Text 1...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 2...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 3...</div>
</div>
</div>
</div>
</div>
Style 6:
Below is the screen shot:

Codes are as follows:
<div class="verticalTab_Right verticalTab_Right_1">
<ul class="resp-tabs-list">
<li> <span>FIRST TAB</span> </li>
<li> <span>SECOND TAB</span> </li>
<li> <span>THIRD TAB</span> </li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content Text 1...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 2...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 3...</div>
</div>
</div>
</div>
Style 7:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_5">
<ul class="resp-tabs-list">
<li> <span>FIRST TAB</span> </li>
<li> <span>SECOND TAB</span> </li>
<li> <span>THIRD TAB</span> </li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin"> Content Text 1... </div>
</div>
<div class="resp_container">
<div class="resp_margin"> Content Text 2... </div>
</div>
<div class="resp_container">
<div class="resp_margin"> Content Text 3... </div>
</div>
</div>
</div>
Style 8:
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Top_6">
<ul class="resp-tabs-list">
<li> <span>FIRST TAB</span> </li>
<li> <span>SECOND TAB</span> </li>
<li> <span>THIRD TAB</span> </li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">Content Text 1...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 2...</div>
</div>
<div class="resp_container">
<div class="resp_margin">Content Text 3...</div>
</div>
</div>
</div>
Accordions
You can click the link to check Accordions demo. Demo Link
Option:
- id="accordion" of each accordions effect needs using different names.
"data-parent"needs to have the same name asid- href="#collapse1" is the id that needs to expand content.
- id="collapse1" is the content that needs to expand.
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapse1"> Title Text ... </a> </h4>
</div>
<div id="collapse1" class="panel-collapse collapse in">
<div class="panel-body">Content Text ... </div>
</div>
</div>
....
</div>
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_4" id="accordion4">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion4" href="#collapse4_1"> <span class="accordion_icon"></span> WHAT WE DO ?</a> </h4>
</div>
<div id="collapse4_1" class="panel-collapse collapse in">
<div class="panel-body">Content Text ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion4" href="#collapse4_2" class="collapsed"> <span class="accordion_icon"></span> RESPONSIVE DESIGN </a> </h4>
</div>
<div id="collapse4_2" class="panel-collapse collapse">
<div class="panel-body">Content Text ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion4" href="#collapse4_3" class="collapsed"> <span class="accordion_icon"></span> BROWSER COMPATIBILITY </a> </h4>
</div>
<div id="collapse4_3" class="panel-collapse collapse">
<div class="panel-body">Content Text ... </div>
</div>
</div>
</div>
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_5" id="accordion5">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion5" href="#collapse5_1"> <span class="accordion_icon"></span> WHAT WE DO ?</a> </h4>
</div>
<div id="collapse5_1" class="panel-collapse collapse in">
<div class="panel-body">Content Text 1... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion5" href="#collapse5_2" class="collapsed"> <span class="accordion_icon"></span> RESPONSIVE DESIGN </a> </h4>
</div>
<div id="collapse5_2" class="panel-collapse collapse">
<div class="panel-body">Content Text 2... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion5" href="#collapse5_3" class="collapsed"> <span class="accordion_icon"></span> BROWSER COMPATIBILITY </a> </h4>
</div>
<div id="collapse5_3" class="panel-collapse collapse">
<div class="panel-body">Content Text 3... </div>
</div>
</div>
</div>
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_6" id="accordion6">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion6" href="#collapse6_1"><span class="accordion_icon"></span>WHAT WE DO ?</a> </h4>
</div>
<div id="collapse6_1" class="panel-collapse collapse in">
<div class="panel-body">Content Text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion6" href="#collapse6_2" class="collapsed"><span class="accordion_icon"></span>RESPONSIVE DESIGN </a> </h4>
</div>
<div id="collapse6_2" class="panel-collapse collapse">
<div class="panel-body">Content Text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion6" href="#collapse6_3" class="collapsed"><span class="accordion_icon"></span>BROWSER COMPATIBILITY </a> </h4>
</div>
<div id="collapse6_3" class="panel-collapse collapse">
<div class="panel-body">Content Text ...</div>
</div>
</div>
</div>
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_7" id="accordion7">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion7" href="#collapse7_1"> <span class="accordion_icon"></span> WHAT WE DO ?</a> </h4>
</div>
<div id="collapse7_1" class="panel-collapse collapse in">
<div class="panel-body">Content Text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion7" href="#collapse7_2" class="collapsed"> <span class="accordion_icon"></span> RESPONSIVE DESIGN </a> </h4>
</div>
<div id="collapse7_2" class="panel-collapse collapse">
<div class="panel-body">Content Text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion7" href="#collapse7_3" class="collapsed"> <span class="accordion_icon"></span> BROWSER COMPATIBILITY </a> </h4>
</div>
<div id="collapse7_3" class="panel-collapse collapse">
<div class="panel-body">Content Text ...</div>
</div>
</div>
</div>
Style 5:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_8" id="accordion8">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion8" href="#collapse8_1"><span class="accordion_icon"></span>WHAT WE DO ?</a> </h4>
</div>
<div id="collapse8_1" class="panel-collapse collapse in">
<div class="panel-body">Content Text ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion8" href="#collapse8_2" class="collapsed"><span class="accordion_icon"></span>RESPONSIVE DESIGN</a> </h4>
</div>
<div id="collapse8_2" class="panel-collapse collapse">
<div class="panel-body">Content Text ... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion8" href="#collapse8_3" class="collapsed"><span class="accordion_icon"></span>BROWSER COMPATIBILITY</a> </h4>
</div>
<div id="collapse8_3" class="panel-collapse collapse">
<div class="panel-body">Content Text ... </div>
</div>
</div>
</div>
Style 6:
Below is the screen shot:

Codes are as follows:
<div class="panel-group accordion_9" id="accordion9">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion9" href="#collapse9_1"><span class="accordion_icon"></span>what we do ?</a> </h4>
</div>
<div id="collapse9_1" class="panel-collapse collapse in">
<div class="panel-body">Content Text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion9" href="#collapse9_2" class="collapsed"><span class="accordion_icon"></span>Responsive design </a> </h4>
</div>
<div id="collapse9_2" class="panel-collapse collapse">
<div class="panel-body">Content Text ...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion9" href="#collapse9_3" class="collapsed"><span class="accordion_icon"></span>Browser compatibility </a> </h4>
</div>
<div id="collapse9_3" class="panel-collapse collapse">
<div class="panel-body">Content Text ...</div>
</div>
</div>
</div>
Quotes
You can click the link to check Quotes demo. Demo Link

<div class="quotes_1">
<blockquote>
<p>Content Text ...</p>
<small class="a_t_c"><span>John Smith,</span>The CEO of the company,2008</small> </blockquote>
</div>

<div class="quotes_2">
<blockquote>
<p>Content Text ...</p>
<small class="a_t_c"><span>John Smith,</span>The CEO of the company,2008</small> </blockquote>
</div>

<div class="quotes_3 a_bg_c">
<blockquote>
<p>Content Text ...</p>
<small>John Smith,<span>The CEO of the company,2008</span></small> </blockquote>
</div>

<div class="quotes_4">
<blockquote>
<p>Content Text ...</p>
<small>John Smith,<span class="a_t_c">The CEO of the company,2008</span></small> </blockquote>
</div>

<div class="quotes_5">
<blockquote>
<p>Content Text ...</p>
<small>John Smith,<span class="a_t_c">2013</span></small><span class="pic"> <img alt="" src="/portals/37/portrait_1.jpg" /> </span> </blockquote>
</div>
Dropcaps
You can click the link to check Dropcaps demo. Demo Link

<span class="dropcaps_1 a_bg_c">R</span>

<span class="dropcaps_2 a_b_c a_t_c">R</span>

<span class="dropcaps_3 ">R</span>

<span class="dropcaps_4 a_t_c">R</span>

<span class="dropcaps_5 ">R</span>

<span class="dropcaps_6 ">R</span>

<span class="dropcaps_7 a_bg_c">R</span>

<span class="dropcaps_8 a_bg_c">R</span>
Carousel
You can click the link to check Carousel demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_2" data-pagination="false" data-items="4" data-navigation="true" data-autoplay="true">
<div class="item">
<div class="photo_box"> <a href="/Portals/37/carousel_01.jpg" class="iLightBox_image_gallery1" title="Image Gallery">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_01.jpg" />
<div class="ico"> <span class="fa fa-picture-o"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<h3>CAROUSEL</h3>
<p>Content Text ... </p>
<a href="#" class="btn a_bg_c">READ MORE</a> </div>
<div class="item">
<div class="photo_box"> <a href="/Portals/37/carousel_02.jpg" class="iLightBox_image_gallery1" title="Image Gallery">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_02.jpg" />
<div class="ico"> <span class="fa fa-picture-o"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<h3>PHOTOGRAPHY</h3>
<p>Content Text ... </p>
<a href="#" class="btn a_bg_c">READ MORE</a> </div>
<div class="item">
<div class="photo_box"> <a href="/Portals/37/carousel_03.jpg" class="iLightBox_image_gallery1" title="Image Gallery">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_03.jpg" />
<div class="ico"> <span class="fa fa-picture-o"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<h3>COLOURING</h3>
<p>Content Text ... </p>
<a href="#" class="btn a_bg_c">READ MORE</a> </div>
<div class="item">
<div class="photo_box"> <a href="/Portals/37/carousel_04.jpg" class="iLightBox_image_gallery1" title="Image Gallery">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_04.jpg" />
<div class="ico"> <span class="fa fa-picture-o"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<h3>PHOTOGRAPHY</h3>
<p>Content Text ... </p>
<a href="#" class="btn a_bg_c">READ MORE</a> </div>
<div class="item">
<div class="photo_box"> <a href="/Portals/37/carousel_01.jpg" class="iLightBox_image_gallery1" title="Image Gallery">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_01.jpg" />
<div class="ico"> <span class="fa fa-picture-o"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<h3>STATISTICS</h3>
<p>Content Text ... </p>
<a href="#" class="btn a_bg_c">READ MORE</a> </div>
<div class="item">
<div class="photo_box"> <a href="/Portals/37/carousel_02.jpg" class="iLightBox_image_gallery1" title="Image Gallery">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_02.jpg" />
<div class="ico"> <span class="fa fa-picture-o"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<h3>COLOURING </h3>
<p>Content Text ... </p>
<a href="#" class="btn a_bg_c">READ MORE</a> </div>
<div class="item">
<div class="photo_box"> <a href="/Portals/37/carousel_03.jpg" class="iLightBox_image_gallery1" title="Image Gallery">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_03.jpg" />
<div class="ico"> <span class="fa fa-picture-o"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<h3>COLOURING</h3>
<p>Content Text ... </p>
<a href="#" class="btn a_bg_c">READ MORE</a> </div>
<div class="item">
<div class="photo_box"> <a href="/Portals/37/carousel_04.jpg" class="iLightBox_image_gallery1" title="Image Gallery">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_04.jpg" />
<div class="ico"> <span class="fa fa-picture-o"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
<h3>STATISTICS</h3>
<p>Content Text ... </p>
<a href="#" class="btn a_bg_c">READ MORE</a> </div>
</div>
Option:
- You can increase your content items through adding
<div class="item"></div> - You can add image style effects through effects of imageeffects page.
- You can add image enlargement effect through the effect of lightbox page.
| Variable | Default | Type | Description |
|---|---|---|---|
data-items |
4 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width. |
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
Example:
<div class="carousel" data-items="4" data-navigation="true" data-pagination="true" data-autoplay="true" data-autoheight="true"> <div class="item"> ...
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="carousel carousel_4" data-items="4" data-navigation="true" data-pagination="false" data-autoplay="true" >
<div class="item">
<div class="photo_box img_zoom ico_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_12.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-link"></span></div>
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="item">
<div class="photo_box img_zoom ico_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_13.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-link"></span></div>
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="item">
<div class="photo_box img_zoom ico_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_14.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-link"></span></div>
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="item">
<div class="photo_box img_zoom ico_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_15.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-link"></span></div>
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="item">
<div class="photo_box img_zoom ico_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_12.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-link"></span></div>
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="item">
<div class="photo_box img_zoom ico_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_13.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-link"></span></div>
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="item">
<div class="photo_box img_zoom ico_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_14.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-link"></span></div>
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="item">
<div class="photo_box img_zoom ico_zoom"> <a href="#">
<div class="pic_box"> <img alt="" src="/portals/37/carousel_15.jpg" />
<div class="content">
<div class="vertical_center_1">
<div class="vertical_center_2">
<div class="ico"><span class="fa fa-link"></span></div>
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
Option:
| Variable | Default | Type | Description |
|---|---|---|---|
data-items |
4 | int | This variable allows you to set the maximum amount of items displayed at a time with the widest browser width. |
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
Style 3:
Below is the screen shot:

Codes are as follows:
<div data-navigation="false" class="carousel carousel_3" data-autoplay="true" data-navigation="true" data-pagination="true">
<div class="item"> <img alt="" src="/portals/37/carousel_06.jpg" />
<div class="carousel_content text_left">
<h3>ABOUT OUR SKIN</h3>
<p>Content Text ...</p>
</div>
</div>
<div class="item"> <img alt="" src="/portals/37/carousel_07.jpg" />
<div class="carousel_content text_right">
<h3>ABOUT OUR SKIN</h3>
<p>Content Text ...</p>
</div>
</div>
<div class="item"> <img alt="" src="/portals/37/carousel_05.jpg" />
<div class="carousel_content text_top">
<h3>ABOUT OUR SKIN</h3>
<p>Content Text ...</p>
</div>
</div>
<div class="item"> <img alt="" src="/portals/37/carousel_06.jpg" />
<div class="carousel_content text_bottom">
<h3>ABOUT OUR SKIN</h3>
<p>Content Text ...</p>
</div>
</div>
</div>
Option:
- You can increase your content items through adding
<div class="item"></div> - You can control the way that the content comes out through these four styles
"text_left""text_right""text_top""text_bottom"
| Variable | Default | Type | Description |
|---|---|---|---|
data-navigation |
true | boolean | Display "next" and "prev" buttons. |
data-pagination |
true | boolean | Show pagination. |
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
data-autoheight |
true | boolean | Add height to owl-wrapper-outer so you can use diffrent heights on slides. Use it only for one item per page setting. |
Example:
<div class="carousel" data-navigation="true" data-pagination="true" data-autoplay="true" data-autoheight="true"> <div class="item"> ...
Style 4:
Below is the screen shot:

Codes are as follows:
<div class="sync_carousel sync_carousel_1">
<div class="carousel_main">
<div class="item"> <img alt="" src="/portals/37/carousel_08.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_09.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_10.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_11.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_08.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_09.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_10.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_11.jpg" /> </div>
</div>
<div class="carousel_nav">
<div class="item"> <img alt="" src="/portals/37/carousel_08_small.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_09_small.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_10_small.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_11_small.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_08_small.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_09_small.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_10_small.jpg" /> </div>
<div class="item"> <img alt="" src="/portals/37/carousel_11_small.jpg" /> </div>
</div>
</div>
Option:
carousel_mainis the framework which large image shows,carousel_navis the framework which thumbnail shows.- You can increase your item numbers through adding
<div class="item"></div>. You also need to add corresponding thumbnails when adding larger images.
CSS3 Animations
You can click the link to check CSS3 Animations demo. Demo Link
Style 1:
This type is a group of effects which are displayed in time sequence. Below is the screen shot:

Codes are as follows:
<div class="animation">
<div class="row mb-20">
<div class="col-sm-3 animation_item scaleUp delay1"><img src="/portals/37/Photo2.jpg" /></div>
<div class="col-sm-3 animation_item scaleUp delay2"><img src="/portals/37/Photo2.jpg" /></div>
<div class="col-sm-3 animation_item scaleUp delay3"><img src="/portals/37/Photo2.jpg" /></div>
<div class="col-sm-3 animation_item scaleUp delay4"><img src="/portals/37/Photo2.jpg" /></div>
...
</div>
delay1, delay2, delay3, delay4 are used to control animation time, there are 12 time slots, which correspond to delay1~delay12 respectively.
scaleUp is used to control animation effect, there are scaleUp , bounceIn , bounceInDown , bounceInLeft , bounceInRight , bounceInUp , fadeIn , fadeInDown , fadeInLeft , fadeInRight , fadeInUp , fadeInDownBig , fadeInLeftBig , fadeInRightBig , fadeInUpBig , flip , flipInX , flipInY , lightSpeedIn , rotateIn , rotateInDownLeft , rotateInDownRight , rotateInUpLeft , rotateInUpRight , rollIn , zoomIn , zoomInDown , zoomInLeft , zoomInRight , zoomInUp 30 effects in total.
Style 2:
If you just need one animation effect, you can match with the following codes.
<div class="animation scaleUp"> <img src="/portals/37/Photo5.jpg" /> </div>
Style 3:
You can add animation for a certain element when mousing over. Codes are as follows:
<div class="animationhover bounce"> <img src="/portals/37/Photo5.jpg" /> </div>
When mousing over, it will show animation effect type (animationhover). There are bounce , flash , pulse , rubberBand , shake , swing , tada , wobble 8 effects.
Popovers
You can click the link to check Popovers demo. Demo Link
Below is the screen shot:

Codes are as follows:
<button data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." data-placement="left" data-toggle="popover" data-container="body" data-original-title="Popover on left" class="btn btn-default popovers" type="button">
Popover on left
</button>
Option:
| Name | type | default | description |
|---|---|---|---|
| animation | boolean | true | apply a CSS fade transition to the tooltip |
| html | boolean | false | Insert HTML into the tooltip. If false, jQuery's text method will be used to insert content into the DOM. Use text if you're worried about XSS attacks. |
| placement | string | function | 'top' | how to position the tooltip - top | bottom | left | right | auto. When "auto" is specified, it will dynamically reorient the tooltip. For example, if placement is "auto left", the tooltip will display to the left when possible, otherwise it will display right. |
| selector | string | false | If a selector is provided, tooltip objects will be delegated to the specified targets. |
| title | string | function | '' | default title value if title attribute isn't present |
| trigger | string | 'hover focus' | how tooltip is triggered - click | hover | focus | manual. You may pass multiple triggers; separate them with a space. |
| delay | number | object | 0 | delay showing and hiding the tooltip (ms) - does not apply to manual trigger type If a number is supplied, delay is applied to both hide/show Object structure is: |
| container | string | false | false | Appends the tooltip to a specific element. Example: |
Alerts
You can click the link to check Alerts demo. Demo Link
Below is the screen shot:

Codes are as follows:
<div class="alert alert-warning fade in">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<strong>Holy guacamole!</strong> Best check yo self, you're not looking too good.
</div>
Option:
- You can change
alert-to change the color, there arealert-warning,alert-danger,alert-success,alert-info4 colors included in the effects. fadeis for hiddeninis for display
Tooltips
You can click the link to check Tooltips demo. Tooltips
Below is the screen shot:

Codes are as follows:
<a href="#" class="tooltips" data-toggle="tooltip" title="first tooltip">Hover over me</a>
Option:
| Name | type | default | description |
|---|---|---|---|
| animation | boolean | true | apply a CSS fade transition to the tooltip |
| html | boolean | false | Insert HTML into the tooltip. If false, jQuery's text method will be used to insert content into the DOM. Use text if you're worried about XSS attacks. |
| placement | string | function | 'top' | how to position the tooltip - top | bottom | left | right | auto. When "auto" is specified, it will dynamically reorient the tooltip. For example, if placement is "auto left", the tooltip will display to the left when possible, otherwise it will display right. |
| selector | string | false | If a selector is provided, tooltip objects will be delegated to the specified targets. |
| title | string | function | '' | default title value if title attribute isn't present |
| trigger | string | 'hover focus' | how tooltip is triggered - click | hover | focus | manual. You may pass multiple triggers; separate them with a space. |
| delay | number | object | 0 | delay showing and hiding the tooltip (ms) - does not apply to manual trigger type If a number is supplied, delay is applied to both hide/show Object structure is: |
| container | string | false | false | Appends the tooltip to a specific element. Example: |
Dropdowns
You can click the link to check Dropdowns demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<ul class="nav nav-pills"> <li class="dropdown" id="menu1"> <a class="dropdown-toggle" data-toggle="dropdown" href="#menu1">Dropdown <strong class="caret"></strong> </a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </li> </ul>
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="btn-group"> <button class="btn dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </div>
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="btn-group"> <button class="btn">Action</button> <button data-toggle="dropdown" class="btn dropdown-toggle"><span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul> </div>
LightBox
You can click the link to check LightBox demo. Demo Link
Below is the screen shot:

Option:
1. LightBox_image |
Show one image alone. |
2. LightBox_image_gallery+group number |
Classify those that share the same class name to one group, you can show other images within the group by clicking left and right arrow of the image. |
3. LightBox_image_group |
Classify these sub levels whose label class name is LightBox_image_group into one group. |
4. LightBox_youtube |
Show youtube video. |
5. LightBox_vimeo |
Show video. |
6. LightBox_gmaps |
Shown map. |
7. LightBox_youtube_gallery+group number |
Classify these that share the same class name into a group of youtube video show |
8. LightBox_vimeo_gallery+group number |
Classify these that share the same class name into a group of video show. |
9. LightBox_gmaps_gallery+group number |
Classify these that share the same class name into a group of map show. |
10. LightBox_youtube_group |
Classify these sub levels whose label class name is LightBox_youtube_group into one group. |
11. LightBox_vimeo_group |
Classify these sub levels whose label class name is LightBox_vimeo_group into one group. |
12. LightBox_gmaps_group |
Classify these sub levels whose label class names is LightBox_gmaps_group into one group. |
13. LightBox_Box |
Take div as layer pop up, div needs to hide by default. Style of pop up is custom style. |
14. LightBox_ajax |
Pop up a page |
15. LightBox_ajax_group |
Pop up a group of pages |
You need to fill url of the pop up image(video, map) in href=""
1.LightBox_image
<a href="bigPhoto.jpg" class="LightBox_image" title="Single Image 1"><img alt="" src="cover.jpg" /></a>
2.LightBox_image_gallery
<a href="bigPhoto1.jpg" class="LightBox_image_gallery1" title="Single Image 1"><img alt="" src="cover.jpg" /></a> <a href="bigPhoto2.jpg" class="LightBox_image_gallery1" title="Single Image 1"><img alt="" src="cover.jpg" /></a> <a href="bigPhoto3.jpg" class="LightBox_image_gallery2" title="Single Image 2"><img alt="" src="cover.jpg" /></a> <a href="bigPhoto4.jpg" class="LightBox_image_gallery2" title="Single Image 2"><img alt="" src="cover.jpg" /></a>
3.LightBox_image_group
<div class="LightBox_image_group">
<a href="bigPhoto1.jpg" title=" People Scenery 1"><img alt="" src="cover.jpg" /> </a>
<a href="bigPhoto2.jpg" title=" People Scenery 2"></a>
<a href="bigPhoto3.jpg" title=" People Scenery 3"></a>
</div>
4.LightBox_youtube
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube" title="youtube"><img alt="" src="cover.jpg" /></a>
5.LightBox_vimeo
<a href="https://vimeo.com/45830194" class="LightBox_vimeo" title="vimeo"><img alt="" src="cover.jpg" /></a>
6.LightBox_gmaps
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps" title="gmaps"><img alt="" src="cover.jpg" /></a>
7.LightBox_youtube_gallery
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery1" title="youtube gallery"><img alt="" src="cover.jpg" /></a> <a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery1" title="youtube gallery"><img alt="" src="cover.jpg" /></a> <a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery2" title="youtube gallery"><img alt="" src="cover.jpg" /></a> <a href="http://www.youtube.com/watch?v=0O2aH4XLbto" class="LightBox_youtube_gallery2" title="youtube gallery"><img alt="" src="cover.jpg" /></a>
8.LightBox_vimeo_gallery
<a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery1" title="vimeo gallery"><img alt="" src="cover.jpg" /></a> <a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery1" title="vimeo gallery"><img alt="" src="cover.jpg" /></a> <a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery2" title="vimeo gallery"><img alt="" src="cover.jpg" /></a> <a href="https://vimeo.com/45830194" class="LightBox_vimeo_gallery2" title="vimeo gallery"><img alt="" src="cover.jpg" /></a>
9.LightBox_gmaps_gallery
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery1" title="gmaps gallery"><img alt="" src="cover.jpg" /></a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery1" title="gmaps gallery"><img alt="" src="cover.jpg" /></a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery2" title="gmaps gallery"><img alt="" src="cover.jpg" /></a> <a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" class="LightBox_gmaps_gallery2" title="gmaps gallery"><img alt="" src="cover.jpg" /></a>
10.LightBox_youtube_group
<div class="LightBox_youtube_group">
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" title=" youtube 1"><img alt="" src="cover.jpg" /> </a>
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" title=" youtube 2"></a>
<a href="http://www.youtube.com/watch?v=0O2aH4XLbto" title=" youtube 3"></a>
</div>
11.LightBox_vimeo_group
<div class="LightBox_vimeo_group">
<a href="https://vimeo.com/45830194" title=" vimeo 1"><img alt="" src="cover.jpg" /> </a>
<a href="https://vimeo.com/45830194" title=" vimeo 2"></a>
<a href="https://vimeo.com/45830194" title=" vimeo 3"></a>
</div>
12.LightBox_gmaps_group
<div class="LightBox_gmaps_group">
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" title=" gmaps 1"><img alt="" src="cover.jpg" /> </a>
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" title=" gmaps 2"></a>
<a href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom" title=" gmaps 3"></a>
</div>
13.LightBox_Box
<a href=".LightBox_Content" class="LightBox_Box"> Click Here To Pop </a>
<a href=".LightBox_Content" class="LightBox_Box Button_default"> Click Here To Pop </a>
<div class="LightBox_Content">
<h3>Click Here To Pop</h3>
content text ...
</div>
14.LightBox_ajax
<a href="index.aspx" class="LightBox_ajax" title="ajax"><img alt="" src="cover.jpg" /></a>
15.LightBox_ajax_group
<div class="LightBox_ajax_group">
<a href="index.aspx" title=" ajax 1"><img alt="" src="cover.jpg" /> </a>
<a href="index.aspx" title=" ajax 2"></a>
<a href="index.aspx" title=" ajax 3"></a>
</div>
Image Effects
You can click the link to check Image Effects demo. Demo Link

- You can copy over codes of the image effects directly to any HTML modules.
- You can change the font icon through modifying. font icon list
Flip Box
You can click the link to check Flip Box demo. Demo Link
Style 1:
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-edit a_b_c a_t_c"></span>
<h3 class=" a_t_c">PHOTOSHOP</h3>
</div>
<div class="back a_bg_c">
<h3>PHOTOSHOP</h3>
<p>Content Text ...</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-html5 a_b_c a_t_c"></span>
<h3 class=" a_t_c">HTML + CSS</h3>
</div>
<div class="back a_bg_c">
<h3>HTML + CSS</h3>
<p>Content Text ...</p>
</div>
</div>
</div>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-camera a_b_c a_t_c"></span>
<h3 class=" a_t_c">ILLUSTRATOR</h3>
</div>
<div class="back a_bg_c">
<h3>ILLUSTRATOR</h3>
<p>Content Text ...</p>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_2">
<div class="rotate">
<div class="front"> <span class="fa fa-mortar-board a_b_c a_t_c"></span>
<h3 class=" a_t_c">CREATIVE</h3>
</div>
<div class="back a_bg_c">
<h3>CREATIVE</h3>
<p>Content Text ...</p>
</div>
</div>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12.frontis for front content.backis for back content.
Style 2:
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_3">
<div class="rotate">
<div class="front"> <span class="fa fa-edit"></span>
<h3>PHOTOSHOP</h3>
<p>Content Text ...</p>
</div>
<div class="back">
<h3>PHOTOSHOP</h3>
<p>Content Text ...</p>
<a href="#">READ MORE > </a> </div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_3">
<div class="rotate">
<div class="front"> <span class="fa fa-html5"></span>
<h3>HTML + CSS</h3>
<p>Content Text ...</p>
</div>
<div class="back">
<h3>HTML + CSS</h3>
<p>Content Text ...</p>
<a href="#">READ MORE > </a> </div>
</div>
</div>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_3">
<div class="rotate">
<div class="front"> <span class="fa fa-camera"></span>
<h3>ILLUSTRATOR</h3>
<p>Content Text ...</p>
</div>
<div class="back">
<h3>ILLUSTRATOR</h3>
<p>Content Text ...</p>
<a href="#">READ MORE > </a> </div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="flip_box flip_box_3">
<div class="rotate">
<div class="front"> <span class="fa fa-mortar-board"></span>
<h3>CREATIVE</h3>
<p>Content Text ...</p>
</div>
<div class="back">
<h3>CREATIVE</h3>
<p>Content Text ...</p>
<a href="#">READ MORE > </a> </div>
</div>
</div>
</div>
</div>
Style 3:
Below is the screen shot:

Codes are as follows:
<div class="row">
<div class="col-sm-4">
<div class="flip_box flip_box_4">
<div class="rotate">
<div class="front"> <span class="fa fa-edit a_b_c a_t_c"></span>
<h3>PHOTOSHOP</h3>
<p>Content Text ...</p>
</div>
<div class="back a_bg_c">
<h3>PHOTOSHOP</h3>
<p>Content Text ...</p>
<a href="#" class="btn">READ MORE ></a> </div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="flip_box flip_box_4">
<div class="rotate">
<div class="front"> <span class="fa fa-html5 a_b_c a_t_c"></span>
<h3>HTML + CSS</h3>
<p>Content Text ...</p>
</div>
<div class="back a_bg_c">
<h3>HTML + CSS</h3>
<p>Content Text ...</p>
<a href="#" class="btn">READ MORE ></a> </div>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="flip_box flip_box_4">
<div class="rotate">
<div class="front"> <span class="fa fa-camera a_b_c a_t_c"></span>
<h3>ILLUSTRATOR</h3>
<p>Content Text ...</p>
</div>
<div class="back a_bg_c">
<h3>ILLUSTRATOR</h3>
<p>Content Text ...</p>
<a href="#" class="btn">READ MORE ></a> </div>
</div>
</div>
</div>
</div>
Responsive Video
Ratio between width and height of the video needs to be 16:9.

<div class="responsive-video">
<iframe width="853" height="480" src="//www.youtube.com/embed/XcpOsJQXcx4?list=UUIkFV7_2tEhhEhh1NkkwTUw" frameborder="0" allowfullscreen></iframe>
</div>

<div class="responsive-video">
<iframe src="//player.vimeo.com/video/106249100" width="1920" height="1080" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>

<div class="responsive-video">
<embed src="/portals/37/movie.swf" type="application/x-shockwave-flash" allownetworking="all" allowfullscreen="true" allowscriptaccess="always" wmode="Opaque"></embed>
</div>

<div class="responsive-video">
<video width="1920" height="1080" controls="true">
<source src="/portals/37/movie.m4v" type="video/mp4"></source>
<source src="/portals/37/movie.ogv" type="video/ogg"></source>
<source src="/portals/37/movie.webm" type="video/WebM"></source>
Your browser does not support the video tag. </video>
</div>
Video Bg
You can click the link to check Video Bg demo. Demo Link

- "{videoURL:'npfu0fN9GUA' is the url of
youtube autoPlayis for whether to autoplay or nottrue/falseloopis for whether to play on a loop,true/false
<div data-property="{videoURL:'npfu0fN9GUA',containment:'self', showControls:false, autoPlay:true, loop:true, vol:50, mute:true, startAt:10, opacity:1, addRaster:false, quality:'hd1080'}" class="player">
<div class="Play"></div>
<div class="dnn_layout pt-60 pb-60">
<div class="content_mid clearfix">
<div class="player_boxes">
<h1 class="player_title"> Here Are Your Videos</h1>
<hr class="player_line" />
<h4 class="player_smalltitle">YOU CAN CHANGE THE BACKGROUND BY YOURSELF</h4>
<div class="player_content">
<p>Content Text 1 ... </p>
</div>
<p> <a class="Button_default" href="#"> VIEW PORTFOLIOS</a> <a class="Button_default" href="#"> LEARN MORE</a> </p>
</div>
</div>
</div>
</div>
Home Page Codes
This includes the html introductions that required for Home1~Home4 page, ComingSoon page, One Page page, App page, Boxed Layout page, Dark Mode page.
Fixed Top:
Each page top includes a Fixed Top area. Users can click the upper right + sign to check content of this area, as shown in image below:

This area includes 10 panes, which are FixedTopPaneA ~ FixedTopPaneC , FixedTopPaneD ~ FixedTopPaneE , FixedTopPaneF ~ FixedTopPaneI , FixedTopPaneJ
Only after adding a module into one of the panes, can you click + sign to pop up content of this area.
Home Version 1 (Home)
You can click the link to check Home Version 1 (home) demo. Home Version 1 (Home)
Welcome area
Below is the screen shot:

Codes are as follows:
<div data-navposition="right" data-easing="swing" data-speed="700" data-direction="vertical" id="pagepiling">
<div class="section" style="background-color: #49b9d5;" data-tooltips="RESPONSIVE DESIGN">
<div class="welcome_box">
<div class="welcome_title animationUp">RESPONSIVE DESIGN</div>
<div class="welcome_content animationUp">Compatible with desktops, laptops and mobile devices</div>
<div class="welcome_pic animationDown"><img alt="" src="/portals/37/element_1.png" /></div>
</div>
<div class="gohome"></div>
<div class="animation_element animation_cloud">
<div style="background-image: url('/Portals/37/pagepiling_01.png');" class="element_bg"></div>
<div class="cloud cloud_1"><img alt="" src="/portals/37/cloud_1.png" /></div>
<div class="cloud cloud_2"><img alt="" src="/portals/37/cloud_2.png" /></div>
<div class="cloud cloud_3"><img alt="" src="/portals/37/cloud_3.png" /></div>
<div class="cloud cloud_4"><img alt="" src="/portals/37/cloud_1.png" /></div>
</div>
</div>
<div class="section" style="background-color: #9e7ce9;" data-tooltips="BROWSER COMPATIBLE">
<div class="welcome_box">
<div class="welcome_title animationUp">BROWSER COMPATIBLE</div>
<div class="welcome_content animationUp">These themes can be used in the mainstream browsers</div>
<div class="welcome_pic animationDown"><img alt="" src="/portals/37/element_2.png" /></div>
</div>
<div class="gohome"></div>
<div class="animation_element animation_star">
<div style="background-image: url('/Portals/37/pagepiling_02.png');" class="element_bg"></div>
<div class="star star_1"><img alt="" src="/portals/37/star_1.png" /></div>
<div class="star star_2"><img alt="" src="/portals/37/star_2.png" /></div>
<div class="star star_3"><img alt="" src="/portals/37/star_1.png" /></div>
<div class="star star_4"><img alt="" src="/portals/37/star_2.png" /></div>
<div class="star star_5"><img alt="" src="/portals/37/star_1.png" /></div>
<div class="star star_6"><img alt="" src="/portals/37/star_2.png" /></div>
<div class="star star_7"><img alt="" src="/portals/37/star_1.png" /></div>
<div class="star star_8"><img alt="" src="/portals/37/star_2.png" /></div>
</div>
</div>
<div class="section" style="background-color: #84ba56;" data-tooltips="WEB SOLUTIONS">
<div class="welcome_box">
<div class="welcome_title animationUp">WEB SOLUTIONS</div>
<div class="welcome_content animationUp">Our skins and modules can apply to your corporation economy</div>
<div class="welcome_pic animationDown"><img alt="" src="/portals/37/element_3.png" /></div>
</div>
<div class="gohome"></div>
<div class="animation_element animation_snowflake">
<div style="background-image: url('/Portals/37/pagepiling_03.png');" class="element_bg"></div>
<div class="snowflake snowflake_1"><img alt="" src="/portals/37/snowflake_1.png" /></div>
<div class="snowflake snowflake_2"><img alt="" src="/portals/37/snowflake_2.png" /></div>
<div class="snowflake snowflake_3"><img alt="" src="/portals/37/snowflake_1.png" /></div>
<div class="snowflake snowflake_4"><img alt="" src="/portals/37/snowflake_2.png" /></div>
<div class="snowflake snowflake_5"><img alt="" src="/portals/37/snowflake_1.png" /></div>
<div class="snowflake snowflake_6"><img alt="" src="/portals/37/snowflake_2.png" /></div>
<div class="snowflake snowflake_7"><img alt="" src="/portals/37/snowflake_1.png" /></div>
<div class="snowflake snowflake_8"><img alt="" src="/portals/37/snowflake_2.png" /></div>
</div>
</div>
<div data-tooltips="FRONTED TECHNOLOGY" style="background-color: #e78787;" class="section">
<div class="welcome_box">
<div class="welcome_title animationUp">FRONTED TECHNOLOGY</div>
<div class="welcome_content animationUp">They will definitely give your business website an outstanding look</div>
<div class="welcome_pic animationDown"><img alt="" src="/portals/37/element_4.png" /></div>
</div>
<div class="gohome"></div>
<div class="animation_element animation_dandelion">
<div style="background-image: url('/Portals/37/pagepiling_04.png');" class="element_bg"></div>
<div class="dandelion dandelion_1"><img alt="" src="/portals/37/dandelion_1.png" /></div>
<div class="dandelion dandelion_2"><img alt="" src="/portals/37/dandelion_2.png" /></div>
<div class="dandelion dandelion_3"><img alt="" src="/portals/37/dandelion_1.png" /></div>
<div class="dandelion dandelion_4"><img alt="" src="/portals/37/dandelion_2.png" /></div>
<div class="dandelion dandelion_5"><img alt="" src="/portals/37/dandelion_1.png" /></div>
<div class="dandelion dandelion_6"><img alt="" src="/portals/37/dandelion_2.png" /></div>
<div class="dandelion dandelion_7"><img alt="" src="/portals/37/dandelion_1.png" /></div>
<div class="dandelion dandelion_8"><img alt="" src="/portals/37/dandelion_2.png" /></div>
</div>
</div>
</div>
Option:
data-navposition |
Navigation position. left/right |
data-speed |
Animation speed. |
data-direction |
Animation direction.vertical/horizontal |
- You can modify
background-color:of thesectionto change background color. - You can modify
data-tooltipsof thesectionto change prompts of the navigation. animationUpis for sliding from up.animationDownis for sliding from down.element_bgis for bottom image of the background.animation_cloudcloud effectcloud_1~cloud_4animation_starstar effectstar_1~star_8animation_snowflakesnowflake effectsnowflake_1~snowflake_8animation_dandeliondandelion effectdandelion_1~dandelion_8
Banner area
Below is the screen shot:

Codes are as follows:
<div class="horizontalTab_Top horizontalTab_Bottom_1 " data-autoplay="5000" >
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">
<div class="dnn_layout">
<div class="head_mid clearfix">
<div class="row">
<div class="col-sm-5">
<div class="tab-container">
<div class="tab-smalltitle">CONTENT DETAILS</div>
<div class="tab-title">ABOUT OUR SKIN</div>
<div class="tab-tag">DNN SKIN AND MODULE CUSTOMIZATION </div>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis.... </p>
<a class="btn a_bg_c_h a_b_c_h" href="#">INTO THE DETAIL PAGE VIEW</a> </div>
</div>
<div class="col-sm-7"> <img alt="" class="img-responsive" src="/portals/1/Pic_01.png" /> </div>
</div>
</div>
</div>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<div class="dnn_layout">
<div class="head_mid clearfix">
<div class="row">
<div class="col-sm-6"> <img alt="" class="img-responsive" src="/portals/1/Pic_02.png" /> </div>
<div class="col-sm-6">
<div class="tab-container">
<div class="tab-smalltitle">CONTENT DETAILS</div>
<div class="tab-title">ABOUT OUR FEATURES</div>
<div class="tab-tag">DNN SKIN AND MODULE CUSTOMIZATION </div>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis.... </p>
<a class="btn a_bg_c_h a_b_c_h" href="#">INTO THE DETAIL PAGE VIEW</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<div class="dnn_layout">
<div class="head_mid clearfix">
<div class="row">
<div class="col-sm-5">
<div class="tab-container">
<div class="tab-smalltitle">CONTENT DETAILS</div>
<div class="tab-title">ABOUT OUR LEVEL</div>
<div class="tab-tag">DNN SKIN AND MODULE CUSTOMIZATION </div>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis....</p>
<a class="btn a_bg_c_h a_b_c_h" href="#">INTO THE DETAIL PAGE VIEW</a> </div>
</div>
<div class="col-sm-7"> <img alt="" class="img-responsive" src="/portals/1/Pic_03.png" /> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<ul class="resp-tabs-list">
<li> <span>ABOUT OUR SKIN</span> </li>
<li> <span>ABOUT OUR FEATURES</span> </li>
<li> <span>ABOUT OUR LEVEL</span> </li>
</ul>
</div>
Option:
You can add li of resp-tabs-list to increase options. and add resp_container content correspondingly.
| Variable | Default | Type | Description |
|---|---|---|---|
data-autoplay |
true | int/boolean | Change to any integrer for example data-autoplay ="5000" to play every 5 seconds. If you set data-autoplay="false" Stop auto scroll animation. |
OUR SERVICE area
Below is the screen shot:

Codes are as follows:
<div class="row animation scaleUp">
<div class="col-sm-4">
<div class="ServeList_1">
<div class="ico a_b_c a_t_c animationhover rubberBand"><span class="fa fa-adjust"></span></div>
<h5>RESPONSIVE WEB</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis... </div>
</div>
<div class="col-sm-4">
<div class="ServeList_1">
<div class="ico a_b_c a_t_c animationhover rubberBand"><span class="fa fa-mobile-phone"></span></div>
<h5>MOBILE DESIGN</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis...</div>
</div>
<div class="col-sm-4">
<div class="ServeList_1">
<div class="ico a_b_c a_t_c animationhover rubberBand"><span class="fa fa-recycle"></span></div>
<h5>CUSTOMIZE WEB</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis...</div>
</div>
</div>
<div class="row animation scaleUp">
<div class="col-sm-4">
<div class="ServeList_1">
<div class="ico a_b_c a_t_c animationhover rubberBand"><span class="fa fa-certificate"></span></div>
<h5>PHOTOGRAPHY</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis...</div>
</div>
<div class="col-sm-4">
<div class="ServeList_1">
<div class="ico a_b_c a_t_c animationhover rubberBand"><span class="fa fa-headphones"></span></div>
<h5>LISTEN TO MUSIC</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis...</div>
</div>
<div class="col-sm-4">
<div class="ServeList_1">
<div class="ico a_b_c a_t_c animationhover rubberBand"><span class="fa fa-gear"></span></div>
<h5>SETTINGS</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis...</div>
</div>
</div>
Option:
- You can modify
col-sm-4to change the width. - You can modify
animationhover rubberBandto change the animation on the slide..Animation list. - You can modify
fa fa-adjustto change icons. font icon list. - Module Container is using
Container-H3-1
THE POPULAR PRODUCTS area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage1 ">
<div class="dnn_layout pt-60 animation scaleUp">
<div class="content_mid clearfix">
<h3 class="title_style_1 pb-20"><span>THE POPULAR PRODUCTS</span></h3>
</div>
</div>
<div class="isotope_grid isotope_grid1 ">
<div class="isotope_group animation scaleUp"> <a data-filter="*" href="#" class="active">All</a> <a data-filter=".photography" href="#">PHOTOGRAPHY</a>
<a data-filter=".webdesign" href="#">WEB DESIGN</a> <a data-filter=".graphics" href="#">GRAPHICS</a> <a data-filter=".video" href="#">VIDEO</a> </div>
<div class="loading animation scaleUp">
<div class="loading-container container1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container2">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container3">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
</div>
<div data-min-width="381" class="isotope_main animation">
<div class="isotope_item photography">
<div class="photo animation_item scaleUp"><a href="#"> <img alt="" src="/portals/37/isotope_01.jpg" /> </a><span class="angle"></span> </div>
</div>
<div class="isotope_item video photography">
<div class="photo animation_item scaleUp delay1"> <a href="#"> <img alt="" src="/portals/37/isotope_02.jpg" /> </a><span class="angle"></span> </div>
</div>
<div data-zoom="2" class="isotope_item graphics video">
<div class="photo animation_item scaleUp delay2"> <a href="#"> <img alt="" src="/portals/37/isotope_03.jpg" /> </a><span class="angle"></span> </div>
</div>
<div class="isotope_item webdesign graphics">
<div class="photo animation_item scaleUp delay3"> <a href="#"> <img alt="" src="/portals/37/isotope_04.jpg" /> </a><span class="angle"></span> </div>
</div>
<div class="isotope_item webdesign photography">
<div class="photo animation_item scaleUp delay4"> <a href="#"> <img alt="" src="/portals/37/isotope_05.jpg" /> </a><span class="angle"></span> </div>
</div>
<div class="isotope_item graphics photography">
<div class="photo animation_item scaleUp delay5"> <a href="#"> <img alt="" src="/portals/37/isotope_06.jpg" /> </a><span class="angle"></span> </div>
</div>
<div class="isotope_item graphics video">
<div class="photo animation_item scaleUp delay6"> <a href="#"> <img alt="" src="/portals/37/isotope_07.jpg" /> </a><span class="angle"></span> </div>
</div>
<div class="isotope_item webdesign photography">
<div class="photo animation_item scaleUp delay7"> <a href="#"> <img alt="" src="/portals/37/isotope_08.jpg" /> </a><span class="angle"></span> </div>
</div>
<div class="isotope_item graphics video">
<div class="photo animation_item scaleUp delay8"> <a href="#"> <img alt="" src="/portals/37/isotope_09.jpg" /> </a><span class="angle"></span> </div>
</div>
<div class="isotope_item webdesign photography">
<div class="photo animation_item scaleUp delay9"> <a href="#"> <img alt="" src="/portals/37/isotope_10.jpg" /> </a><span class="angle"></span> </div>
</div>
<div class="isotope_item graphics">
<div class="photo animation_item scaleUp delay10"> <a href="#"> <img alt="" src="/portals/37/isotope_11.jpg" /> </a><span class="angle"></span> </div>
</div>
</div>
</div>
</div>
Option:
- You can modify
animationto change and delete animation. Animation list. - You can add
<a data-filter=".FilterName" href="#">Filter Name</a>to increase categories.data-filter=".FilterName"can not be blank space. - You can modify
data-min-widthto change minimum width of image. - You can modify
isotope_itemFilterNameto categorize images.
RECENT WORK
Below is the screen shot:

Codes are as follows:
<div class="animation">
<div class="row pt-30">
<div class="col-sm-6 animation_item scaleUp ">
<dl class="work_list">
<dt class="bg_color_1">
<div class="time">Monday, May 22th, 2014</div>
<div class="title">Powerful, Compatible and responsive.</div>
</dt>
<dd>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus... </dd>
</dl>
</div>
<div class="col-sm-6 animation_item scaleUp delay1">
<dl class="work_list">
<dt class="bg_color_2">
<div class="time">Monday, May 22th, 2014</div>
<div class="title">Valueable membership system.</div>
</dt>
<dd>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus... </dd>
</dl>
</div>
</div>
<div class="row">
<div class="col-sm-6 animation_item scaleUp delay2">
<dl class="work_list">
<dt class="bg_color_3">
<div class="time">Monday, May 22th, 2014</div>
<div class="title">Powerful, Compatible and responsive.</div>
</dt>
<dd>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus... </dd>
</dl>
</div>
<div class="col-sm-6 animation_item scaleUp delay3">
<dl class="work_list">
<dt class="bg_color_4">
<div class="time">Monday, May 22th, 2014</div>
<div class="title">Powerful, Compatible and responsive.</div>
</dt>
<dd>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus... </dd>
</dl>
</div>
</div>
</div>
Option:
- You can modify
animationto change and delete animation. Animation list. - You can modify
col-sm-6to change width. - You can modify
bg_color_1~bg_color_4to change color. - Module Container is using
Container-H3-1
THE POPULAR PRODUCTS
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage2">
<div class="dnn_layout pt-60">
<div class="content_mid clearfix">
<h3 class="title_style_1 pb-20"><span>THE POPULAR PRODUCTS</span></h3>
<div class="ourTeam">
<div class="ourTeam_box animation fadeInLeft">
<ul class="ourTeam_thumbnail">
<li class="active" bigimg="/Portals/37/ourTeam_01.png"><img alt="" src="/portals/37/thumbnail_01.png" /></li>
<li bigimg="/Portals/37/ourTeam_02.png"><img alt="" src="/portals/37/thumbnail_02.png" /></li>
<li bigimg="/Portals/37/ourTeam_03.png"><img alt="" src="/portals/37/thumbnail_03.png" /></li>
<li bigimg="/Portals/37/ourTeam_04.png"><img alt="" src="/portals/37/thumbnail_04.png" /></li>
<li bigimg="/Portals/37/ourTeam_05.png"><img alt="" src="/portals/37/thumbnail_05.png" /></li>
<li bigimg="/Portals/37/ourTeam_06.png"><img alt="" src="/portals/37/thumbnail_06.png" /></li>
<li bigimg="/Portals/37/ourTeam_07.png"><img alt="" src="/portals/37/thumbnail_07.png" /></li>
<li bigimg="/Portals/37/ourTeam_08.png"><img alt="" src="/portals/37/thumbnail_08.png" /></li>
</ul>
<ul class="ourTeam_content">
<li class="item active">
<div class="ourTeam_title"><span class="a_t_c"> WHO</span> AM I ?</div>
<div class="ourTeam_name">Johnson</div>
<div class="ourTeam_info">DESIGN DIRECTOR</div>
<p> Donec consectetur diam ac nibh auctor ultricies... </p>
</li>
<li class="item">
<div class="ourTeam_title"><span class="a_t_c"> WHO</span> AM I ?</div>
<div class="ourTeam_name">Johnson</div>
<div class="ourTeam_info">DESIGN DIRECTOR</div>
<p> Donec consectetur diam ac nibh auctor ultricies... </p>
</li>
<li class="item">
<div class="ourTeam_title"><span class="a_t_c"> WHO</span> AM I ?</div>
<div class="ourTeam_name">Johnson</div>
<div class="ourTeam_info">DESIGN DIRECTOR</div>
<p> Donec consectetur diam ac nibh auctor ultricies... </p>
</li>
<li class="item">
<div class="ourTeam_title"><span class="a_t_c"> WHO</span> AM I ?</div>
<div class="ourTeam_name">Johnson</div>
<div class="ourTeam_info">DESIGN DIRECTOR</div>
<p> Donec consectetur diam ac nibh auctor ultricies... </p>
</li>
<li class="item">
<div class="ourTeam_title"><span class="a_t_c"> WHO</span> AM I ?</div>
<div class="ourTeam_name">Johnson</div>
<div class="ourTeam_info">DESIGN DIRECTOR</div>
<p> Donec consectetur diam ac nibh auctor ultricies... </p>
</li>
<li class="item">
<div class="ourTeam_title"><span class="a_t_c"> WHO</span> AM I ?</div>
<div class="ourTeam_name">Johnson</div>
<div class="ourTeam_info">DESIGN DIRECTOR</div>
<p> Donec consectetur diam ac nibh auctor ultricies... </p>
</li>
<li class="item">
<div class="ourTeam_title"><span class="a_t_c"> WHO</span> AM I ?</div>
<div class="ourTeam_name">Johnson</div>
<div class="ourTeam_info">DESIGN DIRECTOR</div>
<p> Donec consectetur diam ac nibh auctor ultricies... </p>
</li>
<li class="item">
<div class="ourTeam_title"><span class="a_t_c"> WHO</span> AM I ?</div>
<div class="ourTeam_name">Johnson</div>
<div class="ourTeam_info">DESIGN DIRECTOR</div>
<p> Donec consectetur diam ac nibh auctor ultricies... </p>
</li>
</ul>
</div>
<div class="ourTeam_img animation fadeInRight"><img alt="" src="/portals/37/ourTeam_01.png" /> </div>
</div>
</div>
</div>
</div>
Option:
ourTeam_thumbnailis the thumbnail list.ourTeam_contentis the content list.activemeans the images selected and content displayed currently.bigimgparameter is the url for large image.
ProgressBars Counters area
Below is the screen shot:

Codes are as follows:
This is a ProgressBars Counters effect.ProgressBars Counters
<div class="backgroundImage3 ">
<div class="dnn_layout pt-60 pb-60">
<div class="content_mid clearfix">
<div class="chart_list_1 row a_t_c animation">
<div class="col-md-3 col-sm-6 animation_item scaleUp ">
<div class="percentage1" data-percent="64">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p>WEB DESIGN</p>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay1">
<div class="percentage1" data-percent="70">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p>HTML5 & CSS3</p>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay2">
<div class="percentage1" data-percent="80">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p>GRAPHIC DESIGN</p>
</div>
<div class="col-md-3 col-sm-6 animation_item scaleUp delay3">
<div class="percentage1" data-percent="46">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p>DNN</p>
</div>
</div>
</div>
</div>
</div>
ABOUT OUR CLIENTS area
Below is the screen shot:

Codes are as follows:
<ul data-autoplay="0" data-display-navigation="false" data-position="roll-left" class=" Testimonials_tab Testimonials_1 animation scaleUp">
<li>
<blockquote>
<div class="mark a_bg_c "><span class="fa fa-quote-left"></span></div>
<p>Donec consectetur diam ac nibh auctor ultricies... </p>
<small>---- John Doe</small> </blockquote>
</li>
<li>
<blockquote>
<div class="mark a_bg_c "><span class="fa fa-quote-left"></span></div>
<p>Donec consectetur diam ac nibh auctor ultricies... </p>
<small>---- John Doe</small> </blockquote>
</li>
<li>
<blockquote>
<div class="mark a_bg_c "><span class="fa fa-quote-left"></span></div>
<p>Donec consectetur diam ac nibh auctor ultricies... </p>
<small>---- John Doe</small> </blockquote>
</li>
<li>
<blockquote>
<div class="mark a_bg_c "><span class="fa fa-quote-left"></span></div>
<p>Donec consectetur diam ac nibh auctor ultricies... </p>
<small>---- John Doe</small> </blockquote>
</li>
</ul>
Option:
- This is a
Testimonialseffect.Testimonials - Module Container is using
Container-H3-1
Logo area
Below is the screen shot:

Codes are as follows:
- This is a
Carouseleffect.Carousel
<div class="backgroundImage1">
<div class="dnn_layout pt-60 pb-60 animation scaleUp ">
<div class="content_mid clearfix">
<div data-pagination="false" class="carousel carousel_1">
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_01.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_02.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_03.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_04.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_05.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_06.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_01.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_02.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_03.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_04.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_05.png" /></a> </div>
<div class="item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_06.png" /></a> </div>
</div>
</div>
</div>
</div>
CONTACT US area
Below is the screen shot:

Option:
This is Theme_Responsive_20067-home1 theme of DNNGo PowerForms module

Option:
You can modify fa fa-google-plus-square to change icons.
<div class="animation fadeInRight">
<ul class="info_list">
<li><span class="fa fa-map-marker"></span>
<p>Address :YuHua building 26th floor,XinAn <br />
Street No.287,New York</p>
</li>
<li><span class="fa fa-envelope"></span>
<p>Email Us : dnnskindev@gmail.com</p>
</li>
<li><span class="fa fa-phone"></span>
<p>Call Us : (+088) - 0123 - 456 789</p>
</li>
</ul>
<div class="social-icons3 clearfix">
<a href="#"><span class="fa fa-google-plus-square"></span></a>
<a href="#"><span class="fa fa-twitter-square"></span></a>
<a href="#"><span class="fa fa-facebook-square"></span></a>
<a href="#"><span class="fa fa-linkedin-square"></span></a>
<a href="#"><span class="fa fa-tumblr-square"></span></a>
<a href="#"><span class="fa fa-behance-square"></span></a>
<a href="#"><span class="fa fa-vimeo-square"></span></a>
</div>
</div>
Home Version 2
You can click the link to check Home Version 2 demo. Home Version 2
Banner area
Below is the screen shot:

It is using DNNGo LayerGalleryPro module here,you can import ContentListEntity-Home2.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
FlipBox area
Below is the screen shot:

Codes are as follows:
<div class="row animation">
<div class="col-sm-4">
<div class="flip_box flip_box_1 animation_item bounceIn ">
<div class="rotate">
<div class="front">
<div class="ico"><span class="fa fa-adjust"></span></div>
<h5>Responsive Web</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id</div>
</div>
<div class="back a_bg_c">
<h5>Responsive Web</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id</div>
</div>
</div>
<div class="col-sm-4">
<div class="flip_box flip_box_1 animation_item bounceIn delay1">
<div class="rotate">
<div class="front">
<div class="ico"><span class="fa fa-mobile-phone"></span></div>
<h5>Mobile Desige</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id</div>
</div>
<div class="back a_bg_c">
<h5>Mobile Desige</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id</div>
</div>
</div>
<div class="col-sm-4">
<div class="flip_box flip_box_1 animation_item bounceIn delay2">
<div class="rotate">
<div class="front">
<div class="ico"><span class="fa fa-recycle"></span></div>
<h5>Customize Web</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id</div>
</div>
<div class="back a_bg_c">
<h5>Customize Web</h5>
Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id</div>
</div>
</div>
</div>
Option:
- This is a
FlipBoxeffect.FlipBox - You can modify
animationto change and delete animation. Animation list. - You can modify
fa fa-adjustto change icon.font icon list.
Text separation area
Below is the screen shot:

Codes are as follows:
You can modify animation to change and delete animation. Animation list.
<div class="backgroundImage4">
<div class="dnn_layout pt-60 pb-60">
<div class="content_mid clearfix">
<div class="content_style_1">
<h1 class="animation bounceIn"> Donec consectetur diam ac nibh auctor</h1>
<h3 class="animation bounceIn"> ultricies. Integer mauris lacus, consequat in </h3>
</div>
</div>
</div>
</div>
Popular Products area
Below is the screen shot:

Codes are as follows:
<div class="isotope_grid isotope_grid2 animation scaleUp">
<h3 class="isotope_title">Popular Products</h3>
<div class="isotope_group">
<a data-filter="*" href="#" class="active">ALL</a>
<a data-filter=".photography" href="#">PHOTOGRAPHY</a>
<a data-filter=".blogs" href="#">BLOGS</a>
<a data-filter=".webdesign" href="#">WEB DESIGN</a>
</div>
<div class="loading">
<div class="loading-container container1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container2">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container3">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
</div>
<div data-min-width="260" class="isotope_main">
<div class="isotope_item photography">
<div class="photo_box ico_rotate"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_12.jpg" />
<div class="ico"> <span class="fa fa-link"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item photography webdesign">
<div class="photo_box ico_rotate"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_13.jpg" />
<div class="ico"> <span class="fa fa-link"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item photography">
<div class="photo_box ico_rotate"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_14.jpg" />
<div class="ico"> <span class="fa fa-link"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item photography webdesign">
<div class="photo_box ico_rotate"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_15.jpg" />
<div class="ico"> <span class="fa fa-link"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item blogs">
<div class="photo_box ico_rotate"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_16.jpg" />
<div class="ico"> <span class="fa fa-link"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item blogs webdesign">
<div class="photo_box ico_rotate"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_17.jpg" />
<div class="ico"> <span class="fa fa-link"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item blogs">
<div class="photo_box ico_rotate"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_18.jpg" />
<div class="ico"> <span class="fa fa-link"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
<div class="isotope_item blogs webdesign">
<div class="photo_box ico_rotate"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_19.jpg" />
<div class="ico"> <span class="fa fa-link"></span> </div>
<div class="shade"></div>
</div>
</a> </div>
</div>
</div>
</div>
Option:
- You can modify
animationto change and delete animation. Animation list. - You can add
<a data-filter=".FilterName" href="#">Filter Name</a>to increase categories.data-filter=".FilterName"can not be blank space. - You can modify
data-min-widthto change minimum width of image. - You can modify
isotope_itemFilterNameto categorize images. - You can modify
photo_boxto change image effects. Image Effects
Text separation area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage5 a_bg_c">
<div class="dnn_layout pt-40 pb-40 animation scaleUp">
<div class="content_mid clearfix">
<div class="content_style_2"> <a class="but" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY THIS SKIN </a> </div>
</div>
</div>
</div>
Information area
Below is the screen shot:

Codes are as follows:
<div id="accordion1" class="panel-group accordion_1 mb-40 animation zoomInLeft">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a href="#collapse1_1" data-parent="#accordion1" data-toggle="collapse"> <span class="accordion_icon"></span> Our Company Mission</a> </h4>
</div>
<div class="panel-collapse collapse in" id="collapse1_1">
<div class="panel-body">Donec consectetur diam ac nibh auctor ultricies...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse1_2" data-parent="#accordion1" data-toggle="collapse"> <span class="accordion_icon"></span> Customization services </a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse1_2">
<div class="panel-body">Donec consectetur diam ac nibh auctor ultricies...</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse1_3" data-parent="#accordion1" data-toggle="collapse"> <span class="accordion_icon"></span>Free lifetime services </a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse1_3">
<div class="panel-body">Donec consectetur diam ac nibh auctor ultricies...</div>
</div>
</div>
</div>
Option:
- This is an
Accordioneffect. accordion - You can modify
animationto change or delete animation. Animation list. Module Containeris usingContainer-H4-1
Our Services
Below is the screen shot:

Codes are as follows:
<div class=" mb-40 animation zoomInRight">
<div class="horizontalTab_Top horizontalTab_Top_1">
<ul class="resp-tabs-list">
<li> <span>Photography</span> </li>
<li> <span>Listen to Music</span> </li>
<li> <span>Settings</span> </li>
</ul>
<div class="resp-tabs-container">
<div class="resp_container">
<div class="resp_margin">
<div class="img_left"><img alt="" src="/portals/37/pic_04.jpg" /> </div>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis. Cum sociis natoque penatibus et magnis.</p>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis. Cum sociis natoque penatibus et magnis.</p>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<div class="img_left"><img alt="" src="/portals/37/pic_04.jpg" /> </div>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis. Cum sociis natoque penatibus et magnis.</p>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis. Cum sociis natoque penatibus et magnis.</p>
</div>
</div>
<div class="resp_container">
<div class="resp_margin">
<div class="img_left"><img alt="" src="/portals/37/pic_04.jpg" /> </div>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis. Cum sociis natoque penatibus et magnis.</p>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis. Cum sociis natoque penatibus et magnis.</p>
</div>
</div>
</div>
</div>
</div>
Option:
- This is a
ResponsiveTabeffect. ResponsiveTab - You can modify
animationto change or delete animation. Animation list. Module Containeris usingContainer-H4-1
Our Skills
Below is the screen shot:

Codes are as follows:
<div class="loaded_list_1 animation zoomInRight ">
<div class="progress"><span>WEB DESIGN 90%</span>
<div class="bar animation animationwidth a_bg_c" data-width="90%"></div>
</div>
<div class="progress"><span>HTML5 & CSS3 95%</span>
<div class="bar animation animationwidth a_bg_c" data-width="95%"></div>
</div>
<div class="progress"><span>GRAPHIC DESIGN 85%</span>
<div class="bar animation animationwidth a_bg_c" data-width="85%"></div>
</div>
<div class="progress"><span>DNN 75%</span>
<div class="bar animation animationwidth a_bg_c" data-width="75%"></div>
</div>
</div>
Option:
- You can modify
animationto change or delete animation.Animation list. data-widthis controlling the percentage that displays, you can display percentage through value0~100
Testimonials area
Below is the screen shot:

Codes are as follows:
<ul data-autoplay="0" data-display-arrows="false" data-position="fade" class=" Testimonials_tab Testimonials_2 animation scaleUp">
<li>
<blockquote>
<p>“Lorem ipsum dolor sit amet... <br />
temporibus magni odit repellat... <br />
repellat iure ... <br />
repellat iure accusNullam dictum ...”</p>
<small> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span> JOHN BARCLAY</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Donec consectetur diam ac nibh ...<br />
Donec consectetur diam ac nibh auctor ultricies...”</p>
<small> <span class="pic"><img alt="" src="/portals/37/teambigimg1.jpg" /></span> JOHN BARCLAY</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Lorem ipsum dolor sit amet... <br />
temporibus magni odit repellat iure accusNullam ... <br />
repellat iure accusNullam dictum ... <br />
repellat iure accusNullam dictum felis ...”</p>
<small> <span class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></span> JOHN BARCLAY</small> </blockquote>
</li>
<li>
<blockquote>
<p>“Donec consectetur diam ... <br />
Donec consectetur diam ac nibh auctor ultricies...”</p>
<small> <span class="pic"><img alt="" src="/portals/37/teambigimg1.jpg" /></span> JOHN BARCLAY</small> </blockquote>
</li>
</ul>
Logo area
Below is the screen shot:

Codes are as follows:
- This is a
Carouseleffect.Carousel
<div data-pagination="false" class="carousel carousel_2 animation scaleUp "> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_01.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_02.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_03.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_04.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_05.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_06.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_01.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_02.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_03.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_04.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_05.png" /></a> </div> <div class="item"><a href="#"><img alt="" src="/portals/37/link_img_06.png" /></a> </div> </div>
ABOUT US area

Codes are as follows:
<div class="animation scaleUp">
<p>Lorem ipsum dolor sit amet, consetetur vidunt ...</p>
<br />
<div class="social-icons3 clearfix">
<a href="#"><span class="fa fa-twitter-square"></span></a>
<a href="#"><span class="fa fa-tumblr-square"></span></a>
<a href="#"><span class="fa fa-facebook-square"></span></a>
<a href="#"><span class="fa fa-lastfm-square"></span></a>
<a href="#"><span class="fa fa-google-plus-square"></span></a>
<a href="#"><span class="fa fa-behance-square"></span></a>
</div>
</div>
Option:
- You can modify
animationto change or delete animation.Animation list. - You can modify
fa fa-twitter-squareto change icon. font icon list. Module Containeris usingContainer-1
CONTACT INFO
Below is the screen shot:

Codes are as follows:
<ul class="list_style2 animation scaleUp delay1"> <li><span class="fa fa-map-marker"></span>usto duo dolores et ea sum dolor sit amet, consectetur no.12345 nvallis egestas rhoncus </li> <li><span class="fa fa-phone"></span>phone : +( 1 )-123-456-789-0</li> <li><span class="fa fa-envelope"></span>Email : dnnskindev@gmail.com</li> </ul>
Option:
- You can modify
animationto change or delete animation.Animation list. - You can modify
fa fa-map-markerto change icon. font icon list. Module Containeris usingContainer-1
GOOGLE MAP
Below is the screen shot:

Codes are as follows:
<div class="animation scaleUp delay2"> <p>Single-origin coffee keytar wolf pickled. Pariatur meh vegan ut art party. Trust fund chambray lorem ipsum dolor.</p> <div id="gmap01"></div> </div>
Option:
- You can modify
animationto change or delete animation.Animation list. Module Containeris usingContainer-1
CONTACT US area
Below is the screen shot:

Option:
- This is
Theme_Responsive_20067-home2theme ofDNNGo PowerFormsmodule Module Containeris usingContainer-1
Home Version 3
You can click the link to check Home Version 3 demo. Home Version 3
Banner area
Below is the screen shot:

It is using DNNGo LayerGalleryPro module here,you can import ContentListEntity-Home3.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
Testimonials
Below is the screen shot:

Codes are as follows:
- This is a
Testimonialseffect.Testimonials
<div class="backgroundImage6 ">
<div class="dnn_layout pt-60 pb-60 animation scaleUp ">
<div class="content_mid clearfix">
<ul class=" Testimonials_tab Testimonials_3" data-position="fade" data-autoplay="0">
<li>
<blockquote>
<h3> Free Lifetime Services </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...<br />
Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p>
</blockquote>
</li>
<li>
<blockquote>
<h3> About Our Features </h3>
<p>Donec consectetur diam ac nibh auctor ultricies...<br />
Donec consectetur diam ac nibh auctor ultricies...</p>
</blockquote>
</li>
<li>
<blockquote>
<h3> Free Lifetime Services </h3>
<p>>Lorem ipsum dolor sit amet, consectetur adipisicing elit...<br />
Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p>
</blockquote>
</li>
<li>
<blockquote>
<h3> About Our Clients </h3>
<p>Donec consectetur diam ac nibh auctor ultricies...<br />
Donec consectetur diam ac nibh auctor ultricies...</p>
</blockquote>
</li>
</ul>
</div>
</div>
</div>
Background separation area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage7">
<div class="dnn_layout pt-60 pb-60 ">
<div class="content_mid clearfix">
<div class="row animation">
<div class="col-sm-4 animation_item scaleUp ">
<div class="ServeList_2"> <span class="fa fa-edit"></span>
<h5>Edit Content</h5>
<p>Sed ut perspiciatis unde omnis iste natus laudan tium... </p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">READ MORE ></a> </div>
</div>
<div class="col-sm-4 animation_item scaleUp delay1">
<div class="ServeList_2"><span class="fa fa-share-square-o"></span>
<h5>Edit Content</h5>
<p>Sed ut perspiciatis unde omnis iste natus laudan tium... </p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">READ MORE ></a> </div>
</div>
<div class="col-sm-4 animation_item scaleUp delay2">
<div class="ServeList_2"> <span class="fa fa-check-square-o"></span>
<h5>Edit Content</h5>
<p>Sed ut perspiciatis unde omnis iste natus laudan tium... </p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">READ MORE ></a> </div>
</div>
</div>
</div>
</div>
</div>
Option:
- You can modify
animationto change or delete animation. Animation list. - You can modify
fa fa-map-markerto change icon. font icon list.
Image area
Below is the screen shot:

Codes are as follows:
- You can modify
animationto change or delete animation. Animation list. img-responsiveimage responsive
<img alt="" class="img-responsive animation fadeInLeft" src="/portals/37/pic_6.png" />
Why Choose Us area

Codes are as follows:
<div id="accordion2" class="panel-group accordion_2 animation fadeInRight">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a href="#collapse2_1" data-parent="#accordion2" data-toggle="collapse"> <span class="accordion_icon"></span>Our Mission</a> </h4>
</div>
<div class="panel-collapse collapse in" id="collapse2_1">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse2_2" data-parent="#accordion2" data-toggle="collapse"> <span class="accordion_icon"></span>Our Solution </a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse2_2">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse2_3" data-parent="#accordion2" data-toggle="collapse"> <span class="accordion_icon"></span>Our Technology </a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse2_3">
<div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit... </div>
</div>
</div>
</div>
Option:
- This is an
Accordioneffect. accordion - You can modify
animationto change or delete animation.Animation list. Containeris usingContainer-H3-7
Image area
Below is the screen shot:

Codes are as follows:
- You can modify
animationto change or delete animation.Animation list.
<ul class="images_list animation"> <li class="animation_item zoomInLeft delay2"><a href="#"><img alt="" src="/portals/37/images_01.jpg" /></a></li> <li class="animation_item zoomInLeft delay1"><a href="#"><img alt="" src="/portals/37/images_02.jpg" /></a></li> <li class="animation_item zoomInUp "><a href="#"><img alt="" src="/portals/37/images_03.jpg" /></a></li> <li class="animation_item zoomInRight delay1"><a href="#"><img alt="" src="/portals/37/images_04.jpg" /></a></li> <li class="animation_item zoomInRight delay2"><a href="#"><img alt="" src="/portals/37/images_05.jpg" /></a></li> </ul>
3-box area
Below is the screen shot:

Codes are as follows:
<div class="ServeList_3 animation">
<li class="bg_color_1 animation_item zoomInLeft">
<h3 class="title">RESPONSIVE WEB</h3>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p>
<a class="btn" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">NOW SEE MORE</a> </li>
<li class="bg_color_2 animation_item zoomInUp">
<h3 class="title">MOBILE DESIGN</h3>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p>
<a class="btn" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">NOW SEE MORE</a> </li>
<li class="bg_color_3 animation_item zoomInRight">
<h3 class="title">CUSTOMIZE WEB</h3>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit... </p>
<a class="btn" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">NOW SEE MORE</a> </li>
</div>
Option:
- You can modify
animationto change or delete animation.Animation list. - There are
bg_color_1~bg_color_3three kinds of colors to match.
Pricing Table area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage8">
<div class="dnn_layout pt-60 pb-60 animation scaleUp ">
<div class="content_mid clearfix">
<h3 class="title_style_3">Pricing Table</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. temporibus magni odit repellat iure </p>
<p>accusNullam dictum felis eu.Lorem ipsum dolor sit amet.</p>
<br />
<div class="price-table price-table1 row">
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h3> BASIC</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span> <span class="unit">/month</span> </div>
<ul>
<li>RESPONSIVE</li>
<li>BLOG</li>
<li>UNLIMITED COLORS</li>
<li>HOSTING</li>
<li>WEBSITE LAYOUTS</li>
<li>HEADER STYLE</li>
<li>ONLINE STORE</li>
</ul>
<a class="btn " href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY NOW</a> </div>
</div>
<div class="col-md-3 col-sm-6 ">
<div class="price_title ">
<h3> PROFESSIONAL</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">20</span> <span class="unit">/month</span> </div>
<ul>
<li>RESPONSIVE</li>
<li>BLOG</li>
<li>UNLIMITED COLORS</li>
<li>HOSTING</li>
<li>WEBSITE LAYOUTS</li>
<li>HEADER STYLE</li>
<li>ONLINE STORE</li>
</ul>
<a class="btn " href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY NOW</a> </div>
</div>
<div class="col-md-3 col-sm-6 best_value">
<div class="price_title">
<h3> BUSINESS</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">30</span> <span class="unit">/month</span> </div>
<ul>
<li>RESPONSIVE</li>
<li>BLOG</li>
<li>UNLIMITED COLORS</li>
<li>HOSTING</li>
<li>WEBSITE LAYOUTS</li>
<li>HEADER STYLE</li>
<li>ONLINE STORE</li>
</ul>
<a class="btn " href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY NOW</a> </div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h3>MAXIMUM</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">40</span> <span class="unit">/month</span> </div>
<ul>
<li>RESPONSIVE</li>
<li>BLOG</li>
<li>UNLIMITED COLORS</li>
<li>HOSTING</li>
<li>WEBSITE LAYOUTS</li>
<li>HEADER STYLE</li>
<li>ONLINE STORE</li>
</ul>
<a class="btn " href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY NOW</a> </div>
</div>
</div>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12- You can modify
animationto change or delete animation.Animation list.
About Our Dynamic and Our Skill area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage9">
<div class="dnn_layout pt-60 ">
<div class="content_mid clearfix">
<div class="row">
<div class="col-md-6 pb-60 animation fadeInLeft animated">
<h3 class="title_style_4">About Our Dynamic</h3>
<div class="horizontalTab_Top horizontalTab_Top_2 resp-vtabs" style="display: block; width: 100%; margin: 0px;">
<ul class="resp-tabs-list">
<li class="resp-tab-item resp-tab-active" aria-controls="tab_item-0" role="tab" style="width: 33.3333333333333%;"> <span>Our Team</span> </li>
<li class="resp-tab-item" aria-controls="tab_item-1" role="tab" style="width: 33.3333333333333%;"> <span>Product Features</span> </li>
<li class="resp-tab-item" aria-controls="tab_item-2" role="tab" style="width: 33.3333333333333%;"> <span>Technical Support</span> </li>
</ul>
<div class="resp-tabs-container">
<h2 class="resp-accordion resp-tab-active" role="tab" aria-controls="tab_item-0"><span class="resp-arrow"></span> <span>Our Team</span> </h2>
<div class="resp_container resp-tab-content resp-tab-content-active" aria-labelledby="tab_item-0" style="display:block">
<div class="resp_margin">
<ul class="list_style3">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. temporibus magni </li>
<li>odit repellat iure accusNullam dictum felis eu.Lorem ipsum dolor sit amet, </li>
<li>consectetur adipisicing elit.Lorem ipsum dolor sit amet, consectetur </li>
<li>adipisicing elit. temporibus magni odit repellat iure </li>
</ul>
<a class="btn a_bg_c_h a_b_c_h" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">READ MORE</a> </div>
</div>
<h2 class="resp-accordion" role="tab" aria-controls="tab_item-1"><span class="resp-arrow"></span> <span>Product Features</span> </h2>
<div class="resp_container resp-tab-content" aria-labelledby="tab_item-1">
<div class="resp_margin">
<ul class="list_style3">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. temporibus magni </li>
<li>odit repellat iure accusNullam dictum felis eu.Lorem ipsum dolor sit amet, </li>
<li>consectetur adipisicing elit.Lorem ipsum dolor sit amet, consectetur </li>
<li>adipisicing elit. temporibus magni odit repellat iure </li>
</ul>
<a class="btn a_bg_c_h a_b_c_h" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">READ MORE</a> </div>
</div>
<h2 class="resp-accordion" role="tab" aria-controls="tab_item-2"><span class="resp-arrow"></span> <span>Technical Support</span> </h2>
<div class="resp_container resp-tab-content" aria-labelledby="tab_item-2">
<div class="resp_margin">
<ul class="list_style3">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. temporibus magni </li>
<li>odit repellat iure accusNullam dictum felis eu.Lorem ipsum dolor sit amet, </li>
<li>consectetur adipisicing elit.Lorem ipsum dolor sit amet, consectetur </li>
<li>adipisicing elit. temporibus magni odit repellat iure </li>
</ul>
<a class="btn a_bg_c_h a_b_c_h" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">READ MORE</a> </div>
</div>
</div>
</div>
</div>
<div class="col-md-6 pb-60 animation fadeInRight animated">
<h3 class="title_style_4">Our Skill</h3>
<div class="loaded_list_2">
<div class="progress"><span>WEB DESIGN 90%</span>
<div data-width="90%" class="bar animation animationwidth a_bg_c animated" style="width: 90%;"></div>
</div>
<div class="progress"><span>HTML5 & CSS3 95%</span>
<div data-width="95%" class="bar animation animationwidth a_bg_c animated" style="width: 95%;"></div>
</div>
<div class="progress"><span>GRAPHIC DESIGN 85%</span>
<div data-width="85%" class="bar animation animationwidth a_bg_c animated" style="width: 85%;"></div>
</div>
<div class="progress"><span>DNN 75%</span>
<div data-width="75%" class="bar animation animationwidth a_bg_c animated" style="width: 75%;"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Option:
A : About Our Dynamic
- You can add
liofresp-tabs-listto increase tab items, and addresp_containerofresp-tabs-containerto increase content of tab item.
B : Our Skill
data-widthis controlling the percentage that displays, you can display percentage through value0~100
Testimonials And Clients area
Below is the screen shot:

Codes are as follows:
<div style="margin-bottom: -40px;" class="backgroundImage10">
<div class="dnn_layout pt-60 pb-60 ">
<div class="content_mid clearfix">
<div class="animation fadeInUp">
<h3 class="title_style_3">Testimonials And Clients</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>eu.consectetur adipisicing elit...</p>
</div>
<div class="row">
<div class="col-md-6 pt-40 animation fadeInLeft">
<ul class=" Testimonials_tab Testimonials_4 " data-position="fade" data-display-arrows="false" data-autoplay="0">
<li>
<div class="pic"><img alt="" src="/portals/37/portrait_2.jpg" /></div>
<blockquote><small class="a_t_c">Sam Isbister <span>Form Mass Impressions </span></small>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
</blockquote>
</li>
<li>
<div class="pic"><img alt="" src="/portals/37/portrait_1.jpg" /></div>
<blockquote> <small class="a_t_c">Sam Isbister <span>Form Mass Impressions </span></small>
<p>Donec consectetur diam ac nibh auctor ultricies...</p>
</blockquote>
</li>
<li>
<div class="pic"><img alt="" src="/portals/37/teambigimg1.jpg" /></div>
<blockquote><small class="a_t_c">Sam Isbister <span>Form Mass Impressions </span></small>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
</blockquote>
</li>
<li>
<div class="pic"><img alt="" src="/portals/37/team_10.jpg" /></div>
<blockquote><small class="a_t_c">Sam Isbister <span>Form Mass Impressions </span></small>
<p>Donec consectetur diam ac nibh auctor ultricies...</p>
</blockquote>
</li>
</ul>
</div>
<div class="col-md-6 pt-20 animation fadeInRight">
<ul class="images_list2">
<li> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_07.png" /></a> </li>
<li> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_08.png" /></a> </li>
<li> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_09.png" /></a> </li>
<li> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_10.png" /></a> </li>
<li> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_11.png" /></a> </li>
<li> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/link_img_12.png" /></a> </li>
</ul>
</div>
</div>
</div>
</div>
</div>
FEATURED POSTS
Below is the screen shot:

Codes are as follows:
- It is using HTML module here.
Module Containeris usingContainer-2
<ul class="list_style4 animation fadeInUp">
<li><img alt="" src="/portals/37/pic_7.jpg" />Velit esse quam nihil molestiae<br />
March 18, 2014 </li>
<li><img alt="" src="/portals/37/pic_8.jpg" />Cum sociis natoque penatibus et magnis<br />
March 18, 2014 </li>
<li><img alt="" src="/portals/37/pic_9.jpg" />Praesent magna metus consequat<br />
March 18, 2014</li>
</ul>
RECENT PROJECTS
Below is the screen shot:

Codes are as follows:
<ul class="images_list3 animation fadeInUp delay1 animated">
<li> <a class="LightBox_image" href="/Portals/37/isotope_08.jpg"><img alt="" src="/portals/37/pic_10.jpg"></a> </li>
<li> <a class="LightBox_image" href="/Portals/37/isotope_11.jpg"><img alt="" src="/portals/37/pic_11.jpg"></a> </li>
<li> <a class="LightBox_image" href="/Portals/37/isotope_05.jpg"><img alt="" src="/portals/37/pic_12.jpg"></a> </li>
<li> <a class="LightBox_image" href="/Portals/37/pic_13.jpg"><img alt="" src="/portals/37/pic_13.jpg"></a> </li>
<li> <a class="LightBox_image" href="/Portals/37/pic_14.jpg"><img alt="" src="/portals/37/pic_14.jpg"></a> </li>
<li> <a class="LightBox_image" href="/Portals/37/pic_15.jpg"><img alt="" src="/portals/37/pic_15.jpg"></a> </li>
<li> <a class="LightBox_image" href="/Portals/37/isotope_04.jpg"><img alt="" src="/portals/37/pic_16.jpg"></a> </li>
<li> <a class="LightBox_image" href="/Portals/37/isotope_07.jpg"><img alt="" src="/portals/37/pic_17.jpg"></a> </li>
<li> <a class="LightBox_image" href="/Portals/37/isotope_02.jpg"><img alt="" src="/portals/37/pic_18.jpg"></a> </li>
</ul>
Option:
Module Containeris usingContainer-2
SERVICES & PRODUCTS area
Below is the screen shot:

Codes are as follows:
<div id="accordion3" class="panel-group accordion_3 animation fadeInUp delay2 animated">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a href="#collapse3_1" data-parent="#accordion3" data-toggle="collapse"> <span class="accordion_icon"></span>Web design</a> </h4>
</div>
<div class="panel-collapse collapse in" id="collapse3_1">
<div class="panel-body">Donec quia consequuntur magni dolores eos qui ratione venenatis, eros scelerisque volutpat.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse3_2" data-parent="#accordion3" data-toggle="collapse"> <span class="accordion_icon"></span>Photography</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse3_2">
<div class="panel-body">Donec quia consequuntur magni dolores eos qui ratione venenatis, eros scelerisque volutpat.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse3_3" data-parent="#accordion3" data-toggle="collapse"> <span class="accordion_icon"></span>Marketing & PR</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse3_3">
<div class="panel-body">Donec quia consequuntur magni dolores eos qui ratione venenatis, eros scelerisque volutpat.</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"> <a class="collapsed" href="#collapse3_4" data-parent="#accordion3" data-toggle="collapse"> <span class="accordion_icon"></span>SMM & SEO</a> </h4>
</div>
<div class="panel-collapse collapse" id="collapse3_4">
<div class="panel-body">Donec quia consequuntur magni dolores eos qui ratione venenatis, eros scelerisque volutpat.</div>
</div>
</div>
</div>
Option:
- This is an
Accordioneffect. accordion - You can modify
animationto change or delete animation.Animation list. Module Containeris usingContainer-2
CONTACT US
Below is the screen shot:

Option:
- This is
Theme_Responsive_20067-home3theme ofDNNGo PowerFormsmodule Module Containeris usingContainer-2
Home Version 4
You can click the link to check Home Version 4 demo. Home Version 4
Banner area
Below is the screen shot:

It is using DNNGo LayerGalleryPro module here,you can import ContentListEntity-Home4.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
4-box area
Below is the screen shot:

Codes are as follows:
<div class="row mt-20 animation">
<div class="col-md-3 col-sm-6 animation_item fadeInUp">
<div class="ServeList_6 color_1">
<div class="ico"><span class="fa fa-fire"></span></div>
<h5>RESPONSIVE WEB</h5>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis.</p>
</div>
</div>
<div class="col-md-3 col-sm-6 animation_item fadeInUp delay1">
<div class="ServeList_6 color_2">
<div class="ico"><span class="fa fa-clock-o"></span></div>
<h5>RESPONSIVE WEB</h5>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis.</p>
</div>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6 animation_item fadeInUp delay2">
<div class="ServeList_6 color_3">
<div class="ico"><span class="fa fa-flag"></span></div>
<h5>RESPONSIVE WEB</h5>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis.</p>
</div>
</div>
<div class="col-md-3 col-sm-6 animation_item fadeInUp delay3">
<div class="ServeList_6 color_4">
<div class="ico"><span class="fa fa-leaf"></span></div>
<h5>RESPONSIVE WEB</h5>
<p>Donec consectetur diam ac nibh auctor ultricies. Integer mauris lacus, consequat in luctus id, semper sed felis.</p>
</div>
</div>
</div>
ABOUT COMPANY area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage21">
<div class="dnn_layout pt-60 pb-60">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6 animation fadeInLeft">
<h3 class="title_style_11">ABOUT COMPANY</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat...</p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn btnsytle_1" target="blank"> View More > </a> <br />
<br />
</div>
<div class="col-sm-6 animation fadeInRight">
<div class="carousel carousel_7" data-navigation="false">
<div class="item"><img alt="" src="/portals/37/pic_21.jpg" /> </div>
<div class="item"><img alt="" src="/portals/37/pic_22.jpg" /> </div>
<div class="item"><img alt="" src="/portals/37/pic_23.jpg" /> </div>
</div>
</div>
</div>
</div>
</div>
</div>
Option:
You can modify following parameters to control effects of Carousel.
data-navigation |
Left/right arrow display and hidden. Default to true. true:Display, false:hidden |
data-pagination |
Navigation display and hidden. Default to true. true:Display, false:hidden |
data-autoplay |
Whether to scroll automatically or not. |
data-autoheight |
Whether to be automatic height or not, default to true. true: automatic height, false: fixed height. |
OUR CAPABILITIES area
Below is the screen shot:

Codes are as follows:
This is a ProgressBars Counters effects.ProgressBars Counters
<div class="backgroundImage22 mb-40 ">
<div class="dnn_layout pt-60 pb-60 animation fadeInUp">
<div class="content_mid clearfix">
<h3 class="title_style_12">OUR CAPABILITIES </h3>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euismod bibendum laoreet... </p>
<div class="chart_list_2 row mt-20">
<div class="col-md-3 col-sm-6">
<div class="percentage2 a_t_c" data-percent="64">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p class="a_t_c">WEB DESIGN</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euismod bibendum laoreet. </p>
</div>
<div class="col-md-3 col-sm-6">
<div class="percentage2 a_t_c" data-percent="70">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p class="a_t_c">HTML5 & CSS3</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euismod bibendum laoreet. </p>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6">
<div class="percentage2 a_t_c" data-percent="80">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p class="a_t_c">GRAPHIC DESIGN</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euismod bibendum laoreet. </p>
</div>
<div class="col-md-3 col-sm-6">
<div class="percentage2 a_t_c" data-percent="46">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<p class="a_t_c">DNN</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euismod bibendum laoreet. </p>
</div>
</div>
</div>
</div>
</div>
OUR SERVICES area
Below is the screen shot:

Codes are as follows:
<ul class="ServeList_7 animation">
<li class="color_1 animation_item fadeIn">
<div class="ico"><span class="fa fa-fire"></span></div>
<h5>CONSULT ONLINE</h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat...</p>
</li>
<li class="color_2 animation_item fadeIn delay1">
<div class="ico"><span class="fa fa-clock-o"></span></div>
<h5>CLEAN DESIGN</h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat...</p>
</li>
<li class="color_3 animation_item fadeIn delay2">
<div class="ico"><span class="fa fa-flag"></span></div>
<h5>CUSTOMIZE WEB</h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat...</p>
</li>
<li class="color_4 animation_item fadeIn delay3">
<div class="ico"><span class="fa fa-leaf"></span></div>
<h5>FILE ADOPTED</h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat...</p>
</li>
</ul>
Option:
- There are
color_1~color_4four kinds of colors to match.
RECENT WORKS
Below is the screen shot:

Codes are as follows:
<div class="isotope_grid isotope_grid3 pb-40 animation fadeInUp">
<div class="isotope_group">
<a class="active" href="#" data-filter="*">All</a>
<a href="#" data-filter=".photography">PHOTOGRAPHY</a>
<a href="#" data-filter=".webdesign">WEB DESIGN</a>
<a href="#" data-filter=".graphics">GRAPHICS</a>
<a href="#" data-filter=".video">VIDEO</a>
</div>
<div class="loading">
<div class="loading-container container1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container2">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container3">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
</div>
<div class="isotope_main" data-min-width="250">
<div class="isotope_item photography">
<div class="photo_box ico_LeftAndRight_enter content_bottom_push_in">
<div class="pic_box"> <img alt="" src="/portals/37/isotope3_01.jpg" />
<div class="ico">
<a href="#"> <span class="fa fa-search ico_left"></span></a>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="content">
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
</div>
<div class="isotope_item graphics video">
<div class="photo_box ico_LeftAndRight_enter content_bottom_push_in">
<div class="pic_box"> <img alt="" src="/portals/37/isotope3_02.jpg" />
<div class="ico">
<a href="#"> <span class="fa fa-search ico_left"></span></a>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="content">
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
</div>
<div class="isotope_item webdesign graphics">
<div class="photo_box ico_LeftAndRight_enter content_bottom_push_in">
<div class="pic_box"> <img alt="" src="/portals/37/isotope3_03.jpg" />
<div class="ico">
<a href="#"> <span class="fa fa-search ico_left"></span></a>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="content">
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
</div>
<div class="isotope_item webdesign photography">
<div class="photo_box ico_LeftAndRight_enter content_bottom_push_in">
<div class="pic_box"> <img alt="" src="/portals/37/isotope3_04.jpg" />
<div class="ico">
<a href="#"> <span class="fa fa-search ico_left"></span></a>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="content">
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
</div>
<div class="isotope_item graphics photography">
<div class="photo_box ico_LeftAndRight_enter content_bottom_push_in">
<div class="pic_box"> <img alt="" src="/portals/37/isotope3_05.jpg" />
<div class="ico">
<a href="#"> <span class="fa fa-search ico_left"></span></a>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="content">
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
</div>
<div class="isotope_item graphics video">
<div class="photo_box ico_LeftAndRight_enter content_bottom_push_in">
<div class="pic_box"> <img alt="" src="/portals/37/isotope3_06.jpg" />
<div class="ico">
<a href="#"> <span class="fa fa-search ico_left"></span></a>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="content">
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
</div>
<div class="isotope_item webdesign photography">
<div class="photo_box ico_LeftAndRight_enter content_bottom_push_in">
<div class="pic_box"> <img alt="" src="/portals/37/isotope3_07.jpg" />
<div class="ico">
<a href="#"> <span class="fa fa-search ico_left"></span></a>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="content">
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
</div>
<div class="isotope_item graphics video">
<div class="photo_box ico_LeftAndRight_enter content_bottom_push_in">
<div class="pic_box"> <img alt="" src="/portals/37/isotope3_08.jpg" />
<div class="ico">
<a href="#"> <span class="fa fa-search ico_left"></span></a>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199"><span class="fa fa-link ico_right"></span></a>
</div>
<div class="content">
<h3>IMAGE TITLE</h3>
<p>Photos,Design</p>
</div>
</div>
</div>
</div>
</div>
</div>
Option:
- You can modify
animationto change and delete animation. Animation list. - You can add
<a data-filter=".FilterName" href="#">Filter Name</a>to increase categories.data-filter=".FilterName"can not be blank space. - You can modify
data-min-widthto change minimum width of image. - You can modify
isotope_itemFilterNameto categorize images. - You can modify
photo_boxto change image effects. Image Effects
WHAT PEOPLE SAY ABOUT US area
Below is the screen shot:

Codes are as follows:
<ul class="ourteam_1 animation">
<li class="animation_item fadeInUp">
<div class="pic"><img alt="" src="/portals/37/team_11.png" /></div>
<h4>John Smith</h4>
<h5> <span>The CEO</span> of the company </h5>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit... </p>
</li>
<li class="animation_item fadeInUp delay1">
<div class="pic"><img alt="" src="/portals/37/team_12.png" /></div>
<h4>Harra Halloy</h4>
<h5> <span>The Artistic Director</span> of the company </h5>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</li>
<li class="clear"> </li>
<li class="animation_item fadeInUp delay2">
<div class="pic"><img alt="" src="/portals/37/team_13.png" /></div>
<h4>Andrea Arkov</h4>
<h5> <span>The Web Designer</span> of the company </h5>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</li>
<li class="animation_item fadeInUp delay3">
<div class="pic"><img alt="" src="/portals/37/team_14.png" /></div>
<h4>David Chris</h4>
<h5> <span>The Skin Developer</span> of the company </h5>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</li>
</ul>
OUR CAPABILITIES area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage23">
<div class="dnn_layout pt-60">
<div class="content_mid clearfix">
<div class="animation fadeInUp">
<h3 class="title_style_12">OUR CAPABILITIES </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
</div>
<div class="row ServeList_8 mt-40 animation">
<div class="col-sm-4">
<ul class="left">
<li class="animation_item fadeInLeft delay1">
<h5><span class="fa fa-laptop"></span>RESPONSIVE WEB DESIGN </h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat... </p>
</li>
<li class="animation_item fadeInLeft delay2">
<h5><span class="fa fa-user"></span>USER EXPERIENCE</h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat... </p>
</li>
<li class="animation_item fadeInLeft delay3">
<h5><span class="fa fa-camera"></span>PHOTOGRAPHY</h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat... </p>
</li>
</ul>
</div>
<div class="col-sm-4 center animation_item fadeInUp"><img alt="" class="img-responsive" src="/portals/37/pic_24.png" /></div>
<div class="col-sm-4">
<ul class="right">
<li class="animation_item fadeInRight delay1">
<h5><span class="fa fa-mobile-phone"></span>MOBILE & WEB DESIGN </h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat... </p>
</li>
<li class="animation_item fadeInRight delay2">
<h5><span class="fa fa-magic"></span>CUSTOMIZE WEB </h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat... </p>
</li>
<li class="animation_item fadeInRight delay3">
<h5><span class="fa fa-mortar-board "></span>ECOMMERCE WEB </h5>
<p>Maecenas porttitor orci vitae turpis interdum sit amet dignissim dolor consequat... </p>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
PRICING TABLES
Below is the screen shot:

Codes are as follows:
<div class="price-table price-table2 col5">
<div class="col">
<div class="price_title">
<h3>FREE</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10<span class="unit">Per Month</span></span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
</ul>
<a class="btn small" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY NOW</a> </div>
</div>
<div class="col ">
<div class="price_title ">
<h3>LIGHT</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">20<span class="unit">Per Month</span></span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
</ul>
<a class="btn small" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY NOW</a> </div>
</div>
<div class="col ">
<div class="price_title">
<h3>BASIC</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">30<span class="unit">Per Month</span></span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
</ul>
<a class="btn small" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY NOW</a> </div>
</div>
<div class="col best_value">
<div class="price_title">
<h3>SUPER</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">40<span class="unit">Per Month</span></span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
</ul>
<a class="btn small" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY NOW</a> </div>
</div>
<div class="col">
<div class="price_title">
<h3>DELUXE</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">50<span class="unit">Per Month</span></span> </div>
<ul>
<li>unlimited color</li>
<li>400 icon can be used</li>
<li>pc, table, ipad, mobile</li>
</ul>
<a class="btn small" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">BUY NOW</a> </div>
</div>
</div>
Option:
- This is a
Pricingeffect.Pricing
Background separation area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage5">
<div class="dnn_layout pt-60 pb-60 animation fadeInUp">
<div class="content_mid clearfix">
<div class="content_style_5">
<h3 class="title">THE SECOND BOX STYLE</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<p><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">More Information</a></p>
</div>
</div>
</div>
</div>
Coming Soon
You can click the link to check Coming Soon demo. Coming Soon
Below is the screen shot:

You can create the coming soon page easily following these steps:
- Create a page named coming soon page.
- Import the ComingSoon.Page.template for this page.
- You can set color, end time, and background image for Coming Soon page through xPlugin, as below:

One Page
You can click the link to check One Page demo. One Page
Anchor area
It will scroll to the corresponding area on the page when clicking the menu texts at the top. It will also do so when clicking the dots on the right of the skin.
These anchors are generated through page's anchorTag. Codes are as follows. You can place this piece of codes in page's HTML module, click the right anchor, then page will slide to this HTML module area.
<div data-title="WELCOME TO OUR WEBSITE" class="anchorTag" data-offset="-60" data-scrollshownav="true" data-menuanchor="true"> </div>
Option:
data-title |
Title displayed correspondingly to the right navigation. If page title of the menu is the same as data-title, page will scroll to this area when clicking menu texts. |
data-menuanchor |
Whether to enable menu anchor feature or not. |
data-scrollshownav |
Whether to enable navigation or not. |
data-offset |
Offset value of up and down coordinate for anchor. |
data-icourl |
Image url that displays correspondingly of the right navigation. |
data-iconame |
Icon class names that displays correspondingly of the right navigation. |
How to set menu anchor
- Click Add New Page button.

- Fill in Page Name and Page Title. Texts for Page Title needs to be the same as that of data-title.

- Put the anchor code to HTML module of the page. It will scroll to the corresponding area on the page when clicking the top menu texts.
<div data-title="WELCOME TO OUR WEBSITE" class="anchorTag" data-offset="-60" data-scrollshownav="true" data-menuanchor="true"> </div>
Banner area
Below is the screen shot:

It is using DNNGo LayerGalleryPro module here,you can import ContentListEntity-OnePage.xml of the DNNGo_LayerGalleryPro folder to duplicate banner of the demo.
WELCOME TO OUR WEBSITE area
Below is the screen shot:

Codes are as follows:
<div class="title_style_13 animation fadeInUp"> <div data-title="WELCOME TO OUR WEBSITE" class="anchorTag" data-offset="-60"> </div> <h3>WELCOME TO OUR WEBSITE</h3> <h4>The Best Selling DNN themes in 2014 on DNN Store.</h4> </div>
WHAT WE DO area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout">
<div class="content_mid clearfix">
<div class="row">
<div class="col-sm-6 col-sm-push-6 animation fadeInRight">
<div class="title_style_14 mt-10">
<h4>WHAT WE DO</h4>
Here is sub title / You can change it super easy </div>
<p class="pt-20 pb-20">Lorem ipsum dolor sit amet, consectetur adipiscing elit... </p>
<ul class="list_style5 line-spacing-big">
<li>Sed ut perspiciatis unde omnis iste natus error sit voluptatem</li>
<li>Accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae</li>
<li>Ibillo inventore veritatis et quasi architecto</li>
<li>Dolor sit amet, consectetur, adipisci velit, sed quia non numquam</li>
</ul>
<br />
<a class="btnsytle_2 mt-20" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">More Information ></a><br />
<br />
</div>
<div class="col-sm-6 col-sm-pull-6 animation fadeInLeft"><img alt="" class="img-responsive" src="/portals/37/pic_25.png" /></div>
</div>
</div>
</div>
OUR SERVICE area
Below is the screen shot:

Codes are as follows:
<div data-title="OUR SERVICE" class="anchorTag" data-offset="-20"> </div>
<div class="backgroundImage5">
<div class="dnn_layout pt-40 pb-40 animation fadeInRight">
<div class="content_mid clearfix">
<div class="title_style_15">
<h3>OUR SERVICE</h3>
<h4>Lorem ipsum dolor sit amet, consec</h4>
</div>
</div>
</div>
</div>
8-box area
Below is the screen shot:

Codes are as follows:
<div class="ServeList_9 animation ">
<ul class="row">
<li class="animation_item fadeIn ">
<div class="ico"><span class="fa fa-laptop"></span></div>
<h5>WEB DESIGN</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">VIEW MORE ></a> </li>
<li class="animation_item fadeIn delay1">
<div class="ico"><span class="fa fa-send"></span></div>
<h5>ADVERTISING</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">VIEW MORE ></a> </li>
<li class="animation_item fadeIn delay2">
<div class="ico"><span class="fa fa-camera-retro"></span></div>
<h5>VIDEO</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">VIEW MORE ></a> </li>
<li class="animation_item fadeIn delay3">
<div class="ico"><span class="fa fa-microphone"></span></div>
<h5>SOUND</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">VIEW MORE ></a> </li>
</ul>
<ul class="row">
<li class="animation_item fadeIn delay4">
<div class="ico"><span class="fa fa-camera"></span></div>
<h5>PHOTOGRAPHY</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">VIEW MORE ></a> </li>
<li class="animation_item fadeIn delay5">
<div class="ico"><span class="fa fa-cog"></span></div>
<h5>PRINT DESIGN</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">VIEW MORE ></a> </li>
<li class="animation_item fadeIn delay6">
<div class="ico"><span class="fa fa-fire"></span></div>
<h5>CONSULT ONLINE </h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">VIEW MORE ></a> </li>
<li class="animation_item fadeIn delay7">
<div class="ico"><span class="fa fa-clock-o"></span></div>
<h5>CLEAN DESIGN</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">VIEW MORE ></a> </li>
</ul>
</div>
Option:
- You can modify
animationto change or delete animation.Animation - You can modify
fa fa-adjustto change icon.font icon list.
THE POPULAR PRODUCTS area
Below is the screen shot:

Codes are as follows:
<div class="title_style_13 filament animation fadeInUp mt-60 mb-60">
<div data-title="THE POPULAR PRODUCTS" class="anchorTag" data-offset="-60"> </div>
<h3>THE POPULAR PRODUCTS</h3>
<h4>Lorem ipsum dolor sit amet, consectetur adipiscing elit</h4>
</div>
<div class="isotope_grid isotope_grid4 animation fadeInUp">
<div class="loading">
<div class="loading-container container1">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container2">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
<div class="loading-container container3">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
</div>
</div>
<div class="isotope_main" data-min-width="381">
<div class="isotope_item" data-zoom="2"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_03.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"><img alt="" src="/portals/37/isotope_01.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"><img alt="" src="/portals/37/isotope_02.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_04.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_05.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_06.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_07.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_08.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_09.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_10.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
<div class="isotope_item"><a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">
<div class="photo_box icon_tag_push img_zoom">
<div class="pic_box"> <img alt="" src="/portals/37/isotope_11.jpg" /></div>
<div class="ico "><span class="fa fa-link ico_right"></span></div>
</div>
</a> </div>
</div>
</div>
Option:
- You can modify
animationto change and delete animation. Animation list. - You can add
<a data-filter=".FilterName" href="#">Filter Name</a>to increase categories.data-filter=".FilterName"can not be blank space. - You can modify
data-min-widthto change minimum width of image. - You can modify
isotope_itemFilterNameto categorize images. - You can modify
photo_boxto change image effects. Image Effects
CHECK OUR PLANS area
Below is the screen shot:

Codes are as follows:
<div class="title_style_13 mb-40 filament animation fadeInUp">
<div class="anchorTag" data-title="CHECK OUR PLANS" data-offset="-60"> </div>
<h3>CHECK OUR PLANS</h3>
<h4>Lorem ipsum dolor sit amet, consectetur adipiscing elit</h4>
</div>
<p style="text-align: center;" class="mb-40 animation fadeInUp">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euismod bibendum laoreet. Proin gravida dolor sit amet<br />
lacus accumsan et viverra justo commodo.</p>
<div class="price-table price-table1 row animation fadeInUp">
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h3> BASIC</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">10</span> <span class="unit">/month</span> </div>
<ul>
<li>RESPONSIVE</li>
<li>BLOG</li>
<li>UNLIMITED COLORS</li>
<li>HOSTING</li>
<li>WEBSITE LAYOUTS</li>
<li>HEADER STYLE</li>
<li>ONLINE STORE</li>
</ul>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn " target="blank">BUY NOW</a> </div>
</div>
<div class="col-md-3 col-sm-6 ">
<div class="price_title ">
<h3> PROFESSIONAL</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">20</span> <span class="unit">/month</span> </div>
<ul>
<li>RESPONSIVE</li>
<li>BLOG</li>
<li>UNLIMITED COLORS</li>
<li>HOSTING</li>
<li>WEBSITE LAYOUTS</li>
<li>HEADER STYLE</li>
<li>ONLINE STORE</li>
</ul>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn " target="blank">BUY NOW</a> </div>
</div>
<div class="col-md-3 col-sm-6 best_value">
<div class="price_title">
<h3> BUSINESS</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">30</span> <span class="unit">/month</span> </div>
<ul>
<li>RESPONSIVE</li>
<li>BLOG</li>
<li>UNLIMITED COLORS</li>
<li>HOSTING</li>
<li>WEBSITE LAYOUTS</li>
<li>HEADER STYLE</li>
<li>ONLINE STORE</li>
</ul>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn " target="blank">BUY NOW</a> </div>
</div>
<div class="col-md-3 col-sm-6">
<div class="price_title">
<h3>MAXIMUM</h3>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">40</span> <span class="unit">/month</span> </div>
<ul>
<li>RESPONSIVE</li>
<li>BLOG</li>
<li>UNLIMITED COLORS</li>
<li>HOSTING</li>
<li>WEBSITE LAYOUTS</li>
<li>HEADER STYLE</li>
<li>ONLINE STORE</li>
</ul>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn " target="blank">BUY NOW</a> </div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12- You can modify
animationto change or delete animation.Animation
CHECK OUR PLANS area
Below is the screen shot:

Codes are as follows:
<div data-title="CHECK OUR PLANS" class="anchorTag"> </div>
<div class="backgroundImage24">
<div class="dnn_layout pt-60 pb-60 animation fadeIn">
<div class="content_mid clearfix">
<div class="title_style_15 mt-30 mb-30">
<h3>CHECK OUR PLANS</h3>
<h4>Lorem ipsum dolor sit amet, consectetur adipiscing elit</h4>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euismod bibendum laoreet. Proin gravida dolor sit amet <br />
lacus accumsan et viverra justo commodo.</p>
<ul class="images_list5">
<li><img alt="" src="/portals/37/link_img_21.png" /></li>
<li><img alt="" src="/portals/37/link_img_22.png" /></li>
<li><img alt="" src="/portals/37/link_img_23.png" /></li>
<li><img alt="" src="/portals/37/link_img_24.png" /></li>
<li><img alt="" src="/portals/37/link_img_25.png" /></li>
<li><img alt="" src="/portals/37/link_img_26.png" /></li>
<li><img alt="" src="/portals/37/link_img_27.png" /></li>
<li><img alt="" src="/portals/37/link_img_28.png" /></li>
<li><img alt="" src="/portals/37/link_img_29.png" /></li>
<li><img alt="" src="/portals/37/link_img_30.png" /></li>
</ul>
</div>
</div>
</div>
CONTACT US area
Below is the screen shot:

Codes are as follows:
<div class="content_style_6">
<div class="dnn_layout">
<div class="content_mid clearfix">
<div id="gmap3" class="left animation fadeInLeft"> </div>
<div class="right pt-60 pb-60 bg_masks animation fadeInRight">
<div class="title_style_16 mb-40">
<h3>CONTACT US</h3>
<h4>Lorem ipsum dolor sit amet, consectetur adipiscing elit</h4>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<div class="mt-30 mb-30">
<ul class="contact_info ">
<li> <span class="fa fa-map-marker"></span> <span>ADDRESS:</span>
<p>usto duo dolores et ea sum dolor sit amet, consectetur no.12345 nvallis egestas rhoncus</p>
</li>
<li> <span class="fa fa-mobile-phone"></span> <span>PHONE : </span>
<p>+(123)-456-789</p>
</li>
<li> <span class="fa fa-envelope"></span> <span>EMAIL : </span>
<p>dnnskindev@gmail.com</p>
</li>
</ul>
</div>
<div class="social-icons6 clearfix">
<a href="#"><span class="fa fa-behance-square"></span></a>
<a href="#"><span class="fa fa-bitbucket-square"></span></a>
<a href="#"><span class="fa fa-facebook-square"></span></a>
<a href="#"><span class="fa fa-flickr"></span></a>
<a href="#"><span class="fa fa-google-plus-square"></span></a>
<a href="#"><span class="fa fa-hacker-news"></span></a>
<a href="#"><span class="fa fa-lastfm-square"></span></a>
<a href="#"><span class="fa fa-linkedin-square"></span></a>
<a href="#"><span class="fa fa-pied-piper"></span></a>
</div>
</div>
</div>
</div>
</div>
Option:
- You can change address of
gmap3incustom.js - You can modify
fa fa-adjustto change icon.font icon list. - You can modify
animationto change or delete animation.Animation
ABOUT US area
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInUp"> <p>Lorem ipsu dolor sit amet, consectetur elit...</p> <p>Lorem ipsu dolor sit amet, consectetur elit...</p> <br /> <a class="Button_default2" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">READ MORE</a> </div>
Option:
Module Containeris usingContainer-6
OUR SERVICES area
Below is the screen shot:

Codes are as follows:
<ul class="list_style_12 animation fadeInUp delay1"> <li><span class="fa fa-check"></span>Web design</li> <li><span class="fa fa-check"></span>Web design</li> <li><span class="fa fa-check"></span>Print Design</li> <li><span class="fa fa-check"></span>Print Design</li> <li><span class="fa fa-check"></span>Photography</li> <li><span class="fa fa-check"></span>Photography</li> <li><span class="fa fa-check"></span>HTLM&CSS </li> <li><span class="fa fa-check"></span>HTLM&CSS </li> <li><span class="fa fa-check"></span>Web design</li> <li><span class="fa fa-check"></span>Web design</li> </ul>
Option:
Module Containeris usingContainer-6
RECENT PROJECTS area
Below is the screen shot:

Codes are as follows:
<ul class="images_list3 animation fadeInUp delay2"> <li> <a href="/Portals/37/isotope_08.jpg" class="LightBox_image"><img alt="" src="/portals/37/pic_10.jpg" /></a> </li> <li> <a href="/Portals/37/isotope_11.jpg" class="LightBox_image"><img alt="" src="/portals/37/pic_11.jpg" /></a> </li> <li> <a href="/Portals/37/isotope_05.jpg" class="LightBox_image"><img alt="" src="/portals/37/pic_12.jpg" /></a> </li> <li> <a href="/Portals/37/pic_13.jpg" class="LightBox_image"><img alt="" src="/portals/37/pic_13.jpg" /></a> </li> <li> <a href="/Portals/37/pic_14.jpg" class="LightBox_image"><img alt="" src="/portals/37/pic_14.jpg" /></a> </li> <li> <a href="/Portals/37/pic_15.jpg" class="LightBox_image"><img alt="" src="/portals/37/pic_15.jpg" /></a> </li> <li> <a href="/Portals/37/isotope_08.jpg" class="LightBox_image"><img alt="" src="/portals/37/pic_10.jpg" /></a> </li> <li> <a href="/Portals/37/isotope_05.jpg" class="LightBox_image"><img alt="" src="/portals/37/pic_12.jpg" /></a> </li> <li> <a href="/Portals/37/pic_14.jpg" class="LightBox_image"><img alt="" src="/portals/37/pic_14.jpg" /></a> </li> </ul>
Option:
Module Containeris usingContainer-6
CONTACT US
Below is the screen shot:

Option:
- This is
Theme_Responsive_20067-home2theme ofDNNGo PowerFormsmodule Module Containeris usingContainer-6
App
You can click the link to check App demo. App
Banner area
Below is the screen shot:

Codes are as follows:
<ul class="full_screen_pic ">
<li style=" background-image: url('/Portals/37/banner7.jpg');">
<div class="content">
<div class="title">
<div class="animation_1">NEW APP STYLE</div>
<div class="animation_2"> CREATE YOUR APP PAGE </div>
<div class="animation_3"> You can manage your website easily</div>
</div>
<div id="nextPage"> </div>
<div class="pic_list">
<img alt="" class="animation_4" src="/portals/37/banner7_2.png" />
<img alt="" class="animation_5" src="/portals/37/banner7_1.png" />
<img alt="" class="animation_6" src="/portals/37/banner7_3.png" />
</div>
</div>
</li>
</ul>
Option:
- This area is using HTML module.
- You can modify <li style=" background-image: url('/Portals/37/banner7.jpg');">to change image.
- <div id="nextPage"> </div> is the next page button.
4-box area
Below is the screen shot:

Codes are as follows:
<div class="row animation">
<div class="col-md-3 col-sm-6 animation_item fadeInUp">
<div class="ServeList_10">
<div class="ico"><img alt="" src="/portals/37/icon_01.png" /></div>
<h5>User Account</h5>
<p>Lorem ipsum dolor sit amet, euismod bibendum laoreet. Proin gravida dolor sit amet lacus accumsan. </p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">VIEW MORE ></a> </div>
</div>
<div class="col-md-3 col-sm-6 animation_item fadeInUp delay1">
<div class="ServeList_10">
<div class="ico"><img alt="" src="/portals/37/icon_02.png" /></div>
<h5>Our Location</h5>
<p>Lorem ipsum dolor sit amet, euismod bibendum laoreet. Proin gravida dolor sit amet lacus accumsan. </p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">VIEW MORE ></a> </div>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6 animation_item fadeInUp delay2">
<div class="ServeList_10">
<div class="ico"><img alt="" src="/portals/37/icon_03.png" /></div>
<h5>Seo Friendly</h5>
<p>Lorem ipsum dolor sit amet, euismod bibendum laoreet. Proin gravida dolor sit amet lacus accumsan. </p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">VIEW MORE ></a> </div>
</div>
<div class="col-md-3 col-sm-6 animation_item fadeInUp delay3">
<div class="ServeList_10">
<div class="ico"><img alt="" src="/portals/37/icon_04.png" /></div>
<h5>Full Support</h5>
<p>Lorem ipsum dolor sit amet, euismod bibendum laoreet. Proin gravida dolor sit amet lacus accumsan. </p>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">VIEW MORE ></a> </div>
</div>
</div>
Option:
- You can modify
animationto change or delete animation.Animation - You can modify
fa fa-adjustto change icon.font icon list.
We Have Everything You Need! area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage26">
<div class="dnn_layout pt-60 animation fadeInUp">
<div class="content_mid clearfix">
<div class="content_style_7">
<h2> We Have Everything You Need!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euismod bibendum laoreet. Proin gravida dolor sit amet <br />
lacus accumsan et viverra justo commodo.<br />
<br />
</p>
<p>
<a class="btn animationhover rubberBand" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">$99 FOR DOWNLOAD</a>
<a class="btn animationhover rubberBand" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">GO TO THE STORE</a>
</p>
</div>
<img alt="" class="img-responsive animation fadeInUp" src="/portals/37/pic_30.png" /> </div>
</div>
</div>
Comments from Buyers area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage27">
<div class="shade">
<div class="dnn_layout pt-60 pb-60">
<div class="content_mid clearfix animation fadeInUp">
<h3 class="title_style_17 mb-40">Comments from Buyers</h3>
<ul class="ourteam_2">
<li>
<div class="pic"><img alt="" src="/portals/37/team_07.jpg" /></div>
<p>“ You guys do a fantastic job. The skin looks exactly as we expected. We have now done several skins and even skins that were done 6 months ago ”</p>
<strong>——Andrea Arkov / Designer</strong></li>
<li>
<div class="pic"><img alt="" src="/portals/37/team_08.jpg" /></div>
<p>“ You guys do a fantastic job. The skin looks exactly as we expected. We have now done several skins and even skins that were done 6 months ago ”</p>
<strong>——Harralloy Chris/Dnngo Buyerr</strong></li>
<li class="clear"> <span>"</span> </li>
<li>
<div class="pic"><img alt="" src="/portals/37/team_09.jpg" /></div>
<p>“ You guys do a fantastic job. The skin looks exactly as we expected. We have now done several skins and even skins that were done 6 months ago ”</p>
<strong>——John Smith/Programmer</strong></li>
<li>
<div class="pic"><img alt="" src="/portals/37/team_10.jpg" /></div>
<p>“ You guys do a fantastic job. The skin looks exactly as we expected. We have now done several skins and even skins that were done 6 months ago ”</p>
<strong>——Bela Chrisis/Manager</strong></li>
</ul>
</div>
</div>
</div>
</div>
Awesome Works area
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInUp">
<h3 class="title_style_18" style="text-align: center;">Awesome Works</h3>
<p class="pb-40" style="text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit...<br />
accumsan et viverra justo commodo.</p>
<div data-pagination="false" class="carousel carousel_8 pb-20">
<div class="item"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/carousel_22.jpg" /></a> </div>
<div class="item"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/carousel_23.jpg" /></a> </div>
<div class="item"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/carousel_24.jpg" /></a> </div>
<div class="item"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/carousel_25.jpg" /></a> </div>
<div class="item"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/carousel_22.jpg" /></a> </div>
<div class="item"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/carousel_23.jpg" /></a> </div>
<div class="item"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/carousel_24.jpg" /></a> </div>
<div class="item"> <a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><img alt="" src="/portals/37/carousel_25.jpg" /></a> </div>
</div>
</div>
Amazing Features area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage28">
<div class="dnn_layout pt-60">
<div class="content_mid clearfix">
<div class="row animation">
<div style="text-align: left;" class="col-sm-6 col-sm-push-6"> <br />
<h3 class="title_style_19 animation_item fadeInRight delay1">Amazing Features</h3>
<ul class="ServeList_11">
<li class="animation_item fadeInRight delay2">
<div class="ico"><img alt="" src="/portals/37/icon_05.png" /></div>
<h5>Create Mobilesite</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euism roin gravida dolor sit amet lacus accumsan </p>
</li>
<li class="animation_item fadeInRight delay3">
<div class="ico"><img alt="" src="/portals/37/icon_06.png" /></div>
<h5>Perfect Tone quality</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euism roin gravida dolor sit amet lacus accumsan </p>
</li>
<li class="animation_item fadeInRight delay4">
<div class="ico"><img alt="" src="/portals/37/icon_07.png" /></div>
<h5>Write A Message </h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean euism roin gravida dolor sit amet lacus accumsan </p>
</li>
</ul>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn_white2 animation_item fadeInRight delay5" target="blank">VIEW MORE</a><br />
<br />
</div>
<div class="col-sm-6 col-sm-pull-6 animation_item fadeInLeft"><img alt="" src="/portals/37/pic_31.png" class="img-responsive" /></div>
</div>
</div>
</div>
</div>
Our Capability
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInUp">
<h3 class="title_style_18" style="text-align: center;">Our Capability</h3>
<p class="pb-40" style="text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit... <br />
accumsan et viverra justo commodo.</p>
<div class="chart_list_3 row">
<div class="col-md-3 col-sm-6">
<div class="percentage3 a_t_c" data-percent="64">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<h5>Web Design</h5>
<p>Lorem ipsum dolor sit amet, euismod bibendum laoreet. Proin gravida dolor sit amet lacus accumsan. </p>
</div>
<div class="col-md-3 col-sm-6">
<div class="percentage3 a_t_c" data-percent="70">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<h5>HTML5 & CSS3</h5>
<p>Lorem ipsum dolor sit amet, euismod bibendum laoreet. Proin gravida dolor sit amet lacus accumsan. </p>
</div>
<div class="clearfix visible-sm"></div>
<div class="col-md-3 col-sm-6">
<div class="percentage3 a_t_c" data-percent="80">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<h5>JQuery</h5>
<p>Lorem ipsum dolor sit amet, euismod bibendum laoreet. Proin gravida dolor sit amet lacus accumsan. </p>
</div>
<div class="col-md-3 col-sm-6">
<div class="percentage3 a_t_c" data-percent="46">
<div class="percentage_inner"> <span>0</span>%</div>
</div>
<h5>Programme</h5>
<p>Lorem ipsum dolor sit amet, euismod bibendum laoreet. Proin gravida dolor sit amet lacus accumsan. </p>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12data-percentis for controlling the percentage that displays, you can display percentage through value0~100
Version history area
Below is the screen shot:

Codes are as follows:
<div class="backgroundImage29">
<div class="dnn_layout pt-60 pb-60">
<div class="content_mid clearfix">
<div class="content_style_7">
<h2 class="animation fadeInUp"> Version history</h2>
<p class="pb-20 animation fadeInUp">Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<div class="timeline3 animation">
<div class="time_year animation_item fadeIn"><span> 2014 </span></div>
<div class="time_box_left animation_item fadeIn delay1">
<div class="time_photo"><img alt="" src="/portals/37/pic_33.png" /></div>
<div class="time_content">
<div class="time_title">Responsive & Retina Ready </div>
<div class="time_month"><span class="glyphicons glyph-calendar"></span> May 16 </div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec eros eget nisl fringilla comm odo... </p>
</div>
</div>
<div class="time_box_right animation_item fadeIn delay2">
<div class="time_photo"><img alt="" src="/portals/37/pic_34.png" /></div>
<div class="time_content">
<div class="time_title">Blog Responsive Themes</div>
<div class="time_month">July 23 <span class="glyphicons glyph-calendar"></span></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit... </p>
</div>
</div>
<div class="time_year animation_item fadeIn delay3"><span> 2013</span></div>
<div class="time_box_left animation_item fadeIn delay4">
<div class="time_photo"><img alt="" src="/portals/37/pic_35.png" /></div>
<div class="time_content">
<div class="time_title">Responsive & Retina Ready </div>
<div class="time_month"><span class="glyphicons glyph-calendar"></span> May 16 </div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit... </p>
</div>
</div>
<div class="time_box_right animation_item fadeIn delay5">
<div class="time_photo"><img alt="" src="/portals/37/pic_36.png" /></div>
<div class="time_content">
<div class="time_title">Blog Responsive Themes</div>
<div class="time_month">July 23 <span class="glyphicons glyph-calendar"></span></div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit... </p>
</div>
</div>
</div>
<div class="clear"></div>
<a class="time_more3 animation_item fadeIn delay6" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank">VIEW ALL</a> </div>
</div>
</div>
</div>
Option:
- You can modify
animationto change or delete animation.Animation
Awesome Works area
Below is the screen shot:

Codes are as follows:
<div class="dnn_layout pt-60 animation fadeInUp">
<div class="content_mid clearfix">
<h3 class="title_style_18" style="text-align: center;">Awesome Works</h3>
<p class="pb-40" style="text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit...<br />
accumsan et viverra justo commodo.</p>
<div class="price-table price-table5 row">
<div class="col-sm-4">
<div class="price_title">
<h2><span class="glyphicons glyph-heart-empty"></span> BASIC PLAN</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">199</span> <span class="unit">/m</span> </div>
<ul>
<li>1GB Storage Space</li>
<li>50GB Database</li>
<li>10 Portfolio Items</li>
<li>Unlimited- Colors</li>
<li>Responsive Web</li>
</ul>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn " target="blank">BUY NOW!</a> </div>
</div>
<div class="col-sm-4 best_value">
<div class="price_title ">
<h2><span class="glyphicons glyph-dislikes"></span> PROFESSIONAL</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">299</span> <span class="unit">/m</span> </div>
<ul>
<li>1GB Storage Space</li>
<li>50GB Database</li>
<li>10 Portfolio Items</li>
<li>Unlimited- Colors</li>
<li>Responsive Web</li>
</ul>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">BUY NOW!</a> </div>
</div>
<div class="col-sm-4">
<div class="price_title">
<h2><span class="glyphicons glyph-new-window-alt"></span> EXTREME</h2>
</div>
<div class="price_holder">
<div class="price_box"><span class="sup">$</span><span class="price">399</span> <span class="unit">/m</span> </div>
<ul>
<li>1GB Storage Space</li>
<li>50GB Database</li>
<li>10 Portfolio Items</li>
<li>Unlimited- Colors</li>
<li>Responsive Web</li>
</ul>
<a href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" class="btn" target="blank">BUY NOW!</a> </div>
</div>
</div>
</div>
</div>
Option:
col-md-3 col-sm-6is the width of each column, you can change the width you need through value1~12
Download App area
Below is the screen shot:

Codes are as follows:
<div class="animation fadeInUp">
<div class="content_style_7">
<h2 style="text-align: center;">Download App</h2>
<p style="text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit... <br />
accumsan et viverra justo commodo.</p>
</div>
<div class="social-icons8 clearfix">
<a href="#"><span class="fa fa-twitter"></span></a>
<a href="#"><span class="fa fa-tumblr"></span></a>
<a href="#"><span class="fa fa-facebook"></span></a>
<a href="#"><span class="fa fa-drupal"></span></a>
<a href="#"><span class="fa fa-google-plus"></span></a>
<a href="#"><span class="fa fa-youtube"></span></a> </div>
<p class="pt-40 pb-40" style="text-align: center;">
<a class="btn_accent" href="http://www.dnngo.net/DNNStore/tabid/58/ProductID/1641/Default.aspx" target="blank"><span class="fa fa-apple"></span> GO TO APPLE APPS</a>
<a class="btn_accent" href="http://store.dnnsoftware.com/home/product-details/packageid/34218/r/7ab93d48c5e846d6b199" target="blank"><span class="fa fa-android"></span> GO TO ANDROID APPS</a>
</p>
</div>
Option:
- You can modify
animationto change or delete animation.Animation - You can modify
fa fa-adjustto change icon. font icon list.
Boxed Layout
You can set Boxed mode in DNNGo.xPlugin > Skins > Options > Content Layout > Content Layout

Dark Mode
You can set Dark mode directly in DNNGo.xPlugin > Skins > Options > Content Layout > Content Color Mode.

DNNGo_LayerGalleryPro Module
You can see this module in the banner section on the home page, we will guide you step by step to set up the module as the same as our demo site:
- Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_LayerGalleryPro.0x.0x_PA.zip.
- Add DNNGo_LayerGalleryPro module to the BannerPane.
- Click Manager button.
- Click the navigation of the left Import&Export
- Import ContentListEntity.xml file under DNNGo_LayerGalleryPro Module.
- You will see the imported data on Manage List page and you can change the text/image in the banner by clicking Edit button.
- Click this link so you can check the module instruction details.
DNNGo_GalleryPro Module
This module contains 15 responsive sldiers in total.
- Go to Host –> Extensions –> Install Extension wizard to install the module pack DNNGo_DNNGalleryPro_xx.xx.xx_PA.zip.
- Add DNNGo_DNNGalleryPro module to the page.
- Click Effect List tab.
- Choose an effect you like.
- You can click this link to check the module demo.
- Click this link so you can check the module instruction details.
DNNGo_xBlog Module
We use this module on the blog page, click this link so you can check the module instruction details.
DNNGo_PhotoAlbums Module
We use this module on the Portfolios page, click this link so you can check the module instruction details.
DNNGo_PowerForms Module
You can create the form through this module, click this link so you can check the module instruction details.
License interface
- Please login or register your account at http://www.dnngo.net
- Send an email to dnnskindev@gmail.com with your invoice ID, machine Key for every module( different module has different machine key), and your DNNGO username. We will generate an activation code for you. Please note: If your site is a demo site, your license will still be valid when you transfer your site to a live site.
- Manage my licenses
Contact Us
If you have any questions or suggestions about modules/skins or modules/skins installation process, please feel free to contact us.
- Website: www.dnngo.net
- Email: dnnskindev@gmail.com
- Skype: dnngo-linda